Menu
×

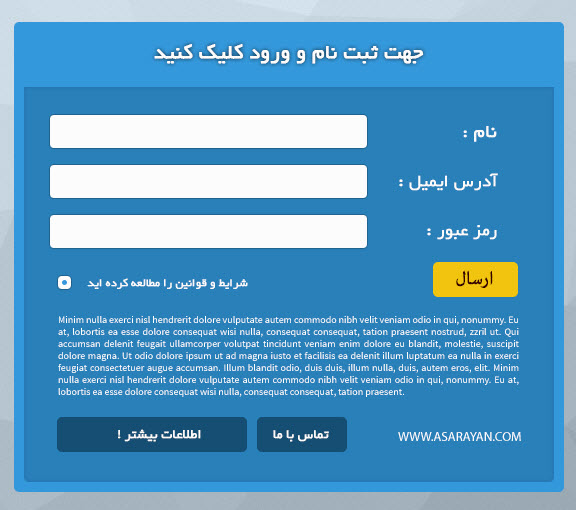
در این بخش از سایت سیتی گراف می پردازیم به طراحی فرم ثبت نام وب سایت با فتوشاپ پس با ما نیز همراه باشید.یکی از قسمت هایی که توسط طراحان اتود زده می شود فرم ثبت نام می باشد . این فرم ابتدا باید ابعاد ، رنگبندی و گزینه هایی که در آن باید قرار داده بشود مشخص و سپس طراحی می شود .در ادامه آموزش طراحی فرم ثبت نام وب سایت در فتوشاپ CS6 را آموزش میدهم تا با نحوه انجام اینکار آشنا شوید .
1. یک صفحه به ابعاد 766×1024 ایجاد کنید . ابزار Rounded Rectangle Tool را انتخاب و یک کادر با درصد رنگی 3498db بکشید . Radius را برابر با 5 پیکسل قرار بدهید .
2. یک کادر دیگه با ابزار Rectangle Tool با درصد رنگ 2980b9 بکشید . سپس بر روی لایه کشیده شده دابل کلیک کرده و تنظیمات آن را تغییر بدهید .
3. ابزار تایپ را انتخاب کرده و با درصد رنگی سفید و فونت B Yekan متن مشخص شده را تایپ کنید .
4. در مرحله بعدی 3 کارد دیگه با ابزار Rounded Rectangle Tool با Radius 5 پیکسل بکشید .
بر روی کادر کشیده شده دابل کلیک کرده و تنظیمات پیش فرض را تغییر بدهید .
5. ابزار تایپ را انتخاب کرده و با درصد رنگی سفید و فونت B Yekan متن مشخص شده را تایپ کنید .
6. در مرحله بعدی یک کادر با ابزار Rounded Rectangle Tool با Radius را برابر با 5 پیکسل با درصد رنگی f1c40f میکشم . در مقابل آن هم یک کادر دیگه با درصد رنگی سفید و یک نقطه آبی در وسط آن متن شرایط و قوانین را با فونت انگلیسی تایپ میکنم .
7. در مرحله بعدی 2 کارد دیگه با ابزار Rounded Rectangle Tool با Radius 5 پیکسل بکشید .
منبع: آسارایان
دیدگاهتان را بنویسید