Menu
×

در این بخش از سایت سیتی گراف می پردازیم به نحوه طراحی کارت ویزیت خانه گرافیک پس با ما همراه باشید.بیشتر از ابزار rectangle Tool استفاده کرده ام . در این تمرین مشاهده می کنید که به چه سادگی و در کمترین زمان ممکن می توان یک کارت بسیار شیک و ساده طراحی کرد . امیدوارم از این تمرین آموزشی لذت ببرید . فایل لایه باز PSD مقاله در پایان مطلب قرار گرفته است که می توانید دانلود کنید و در حین تمرین از آن استفاده کنید .
1. ابتدا یک صفحه با ابعاد 5×9 با رزولوشن 300 با درصد رنگی FFFFFF ایجاد کنید . Ctrl+N
2. ابتدا بافت بکار برده شده در پس زمینه را از این قسمت دانلود کرده و بر روی Desktop کامپیوترتان ذخیره کنید . سپس بر روی لایه اصلی دابل کلیک کرده و گزینه Pattern Overlay را انتخاب کنید . کافیست از لیست بافت ها بر روی Load Pattern کلیک کرده و بافتی که دانلود کرده اید را وارد فتوشاپ کنید .
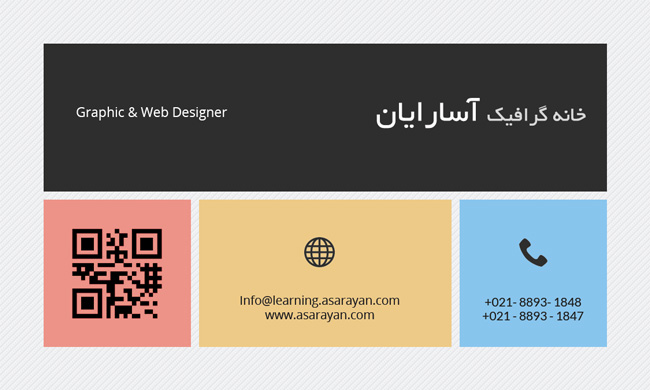
3. ابزار rectangle Tool را انتخاب کرده و 4 کادر همانند تصویر زیر بکشید . برای اینکه خطوط کشیده شده دقیق در بیاید می توانید در نوار تنظیمات ابزار rectangle Tool از ابعاد استفاده کنید و با ابزار خط کش ، خطوط را صاف در قسمت مشخص شده قرار بدهید .
4. طی سه مرحله یک کارت ویزیت طراحی کردم . به همین سادگی . حالا نویت میرسه به تایپ متن در جاهای مشخص شده . من تنظیماتی که استفاده کرده ام را برای شما قرار میدهم و شما به دلخواه می توانید هر متنی که خواستید را بر روی کارت ویزیت قرار بدهید .فونت Lato درصد رنگ FFFFFF / 1b1b1b| فونت فارسی هم B yekan .آیکون هایی که در تصویر زیر مشاهده می کنید از اینترنت دانلود کرده ام که شما از فایل لایه باز که در پایان قرار میدهم استفاده کنید و آیکون ها را بر روی طرح خودتان قرار بدهید .دقت داشته باشید که در قسمت مشخص شده باید لوگوی شرکت خودتان را قرار بدهید . من برای انجام اینکار یکی از اشکال ابزار Custome Shape Tool را انتخاب کرده ام . QR کد وب سایت خودتان را می توانید از طریق این سایت بسازید و دانلود کنید .
منبع: آسارایان
دیدگاهتان را بنویسید