Menu
×


در این آموزش شما خواهید آموخت
که چطور به سادگی و با سرعت افکت زیبای ضربان قلب را بر روی متن مورد نظرتان پیاده کنید ..
طراحی و جمع آوری : پگاه سعادت
گام اول:
یک داکیومنت جدید به ابعاد ۷۰۰*۷۰۰ پیکسل بسازید.
سپس با استفاده از paint bucket tool (سطل رنگ) کل صفحه را با رنگ سیاه خالص (۰۰۰۰۰۰#) پر کنید.

گام دوم:
روی لایه ی Background که در حال حاظر دارین دابل کلیک کنین
و ok رو بزنین تا بتونیم با تبدیل کردن این لایه به یک لایه ی معمولی رو اون کار کنیم.
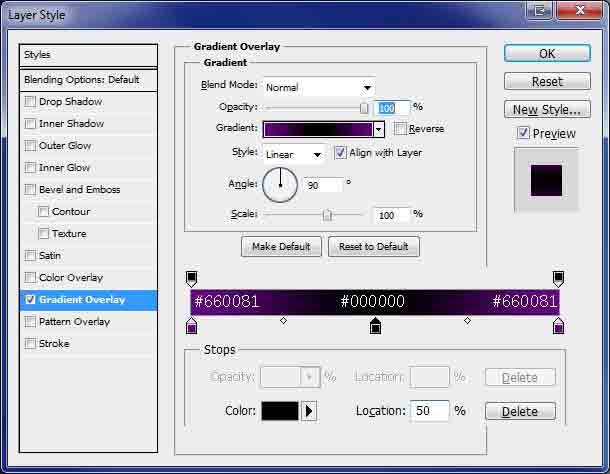
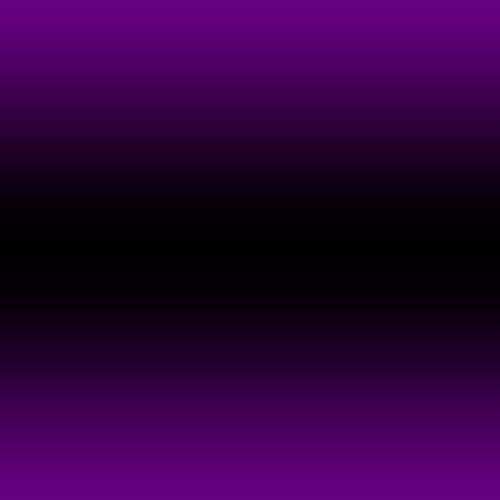
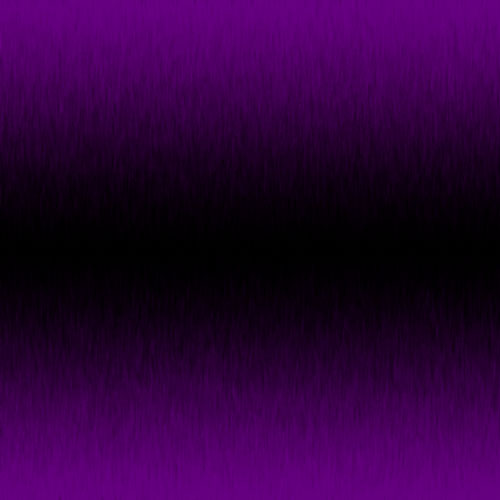
حالا به منوی Layer>Layer Style>Gradient Overlay برین و با این تنظیمات یه گرادیان به لایه بدین:


گام سوم:
یک لایه ی جدید بسازید و این لایه را با لایه ی قبلی Merge کنید
(کلید های میانبر: Ctrl+Shift+E) تا تمامی افکت ها رو تو یه لایه با هم داشته باشیم.
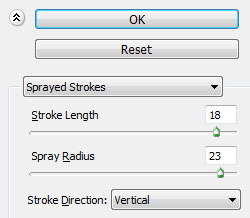
حالا به منوی Filter > Brush Strokes > Sprayed Strokes برید و تنظیمات زیر رو انجام بدین:


گام چهارم:
ابزاره تایپ رو انتخاب کنید و یه چیزی بنویسید (مثلا Beat) رنگ نوشته باید سفید باشه ،
اندازه فونت اون ۱۲۰ و Smooth. اسم این فونت هم Swis721 BdOul BT Bold هست
که یه فونت مجانیه که میتونین از لینکی که در انتهای مطلب اومده اون رو دانلود کنین.

گام پنجم:
ابزاره Line رو با weight : 3 انتخاب کنید و شکلی مثه چیزی که من پایین طراحی کردم درست کنین:

گام ششم:
تمام لایه هایی که دارین رو به غیر از لایه پس زمینه با هم Merge کنید تا یه لایه ی Text داشته باشین.
حالا Eraser (پاک کن) رو بردارین (بِراش (Brush) گرد با opacity = 100 )
و نوشته ای که دارین رو مثل تصویر پایین درست کنین:

گام هفتم:
حالا لایه ای که تکست تو اون قرار داره رو با رفتن به منوی Edit > Transform > Rotate 90 CCW میچرخونیم:

گام هشتم:
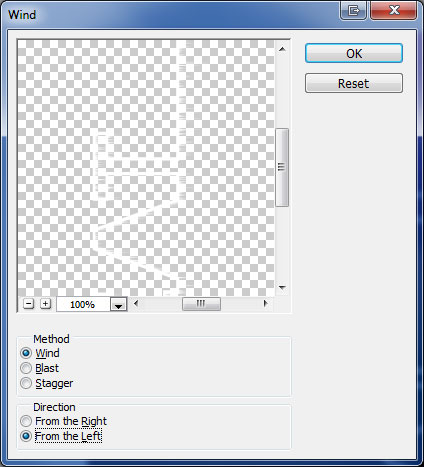
حالا با رفتن به منوی Filter > Stylize > Wind این افکت رو با این تنظیمات روی لایه پیاده میکنیم:


گام نهم:
Ctrl+F رو یه بار دیگه میزنیم تا این آخرین افکتی که انجام دادیم رو یه بار دیگه روی لایه پیاده کنیم:

گام دهم:
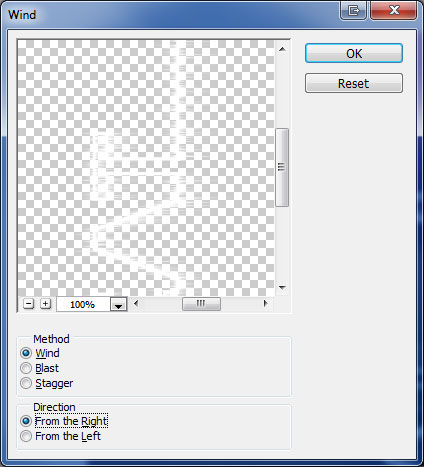
دوباره به منوی Filter > Stylize > Wind میریم و فیلتر رو روی لایه اعمال میکنیم
اما این بار با این تفاوت که جهت رو از راست (Right) انتخاب میکنیم نه از چپ:


گام یازدهم:
یه بار هم برای این جهت Ctrl+F رو میزنیم تا افکت دوباره اجرا شه:

گام دوازدهم:
با رفتن به Edit > Transform > Rotate 90 CW لایه رو به حالت افقی در بیارین:

گام سیزدهم:
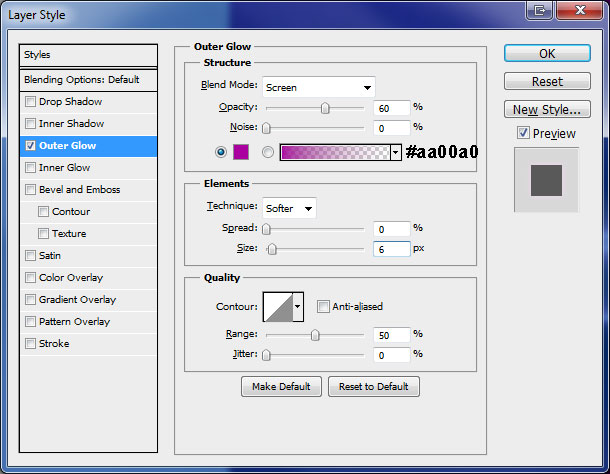
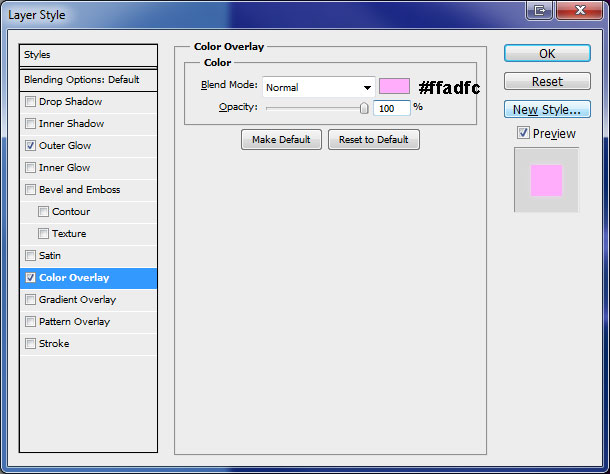
روی لایه ی تکست کلیک راست کنید و Blending Options رو انتخاب کنید.
حالا outer glow و color overlay رو مطابق با تصاویر زیر تنظیم کنین:


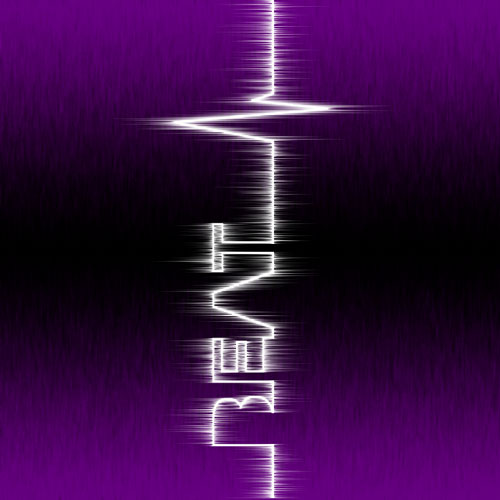
تصویر نهایی:

البته گاهی اوقات بعضی حروف مثل H هستن که به راحتی بالا درست نمیشن
و خودتون باید با سلیقه خودتون اونا رو دست کنین. مثل این تصویر:

حالا که عکس رو درست کردین میتونین با زدن کلیدهای Ctrl+U
در پنجره ی hue/saturation رنگ تصویر رو به هر شکلی که میخواین در بیارین.
(البته قبلش همه لایه ها رو merge کنین تا تمام تصویر با هم تغییر رنگ بده)

برای دانلود فونتبر روی اسم سایت در پایین کلیک کنید .
با سلام
لطفا روتوش عکس مخصوصا صورت افراد رو برامون آموزش بدین
اسم برنامش چیه
با سلام
نرم افزار که در آموزش هست فتوشاپ ps