Menu
×


فایلهای تصویری نسبت به آنچه در سیستمهای مكینتاش دیده میشوند با آنچه در كامپیوترهای PC دیده میشود یا از یك مرورگر به مرورگر دیگر به شیوه متفاوتی مشاهده میشوند که این خو نکته ی مهمی است. مانیتورهایPC تنظیمات گامای بالاتری نسبت به مانیتورهای سیستمهای مكینتاش دارند، بطوریكه تصاویر در PC ها تیره تر دیده میشوند. تفاوت در نوع مرورگرها در هنگام ساخت جداول یا كار با دیگر محیطهای طرحبندی سبب مشاهده آنها به شیوه متفاوت میشود. هنگام آماده كردن فایلها برای انتشار در وب، بررسی و آزمایش تمامی فایلها در تعداد مختلفی از مرورگرها و سیستمها نتیجه مناسبی در اختیارتان قرار میدهد. در این كار عملی اغلب گزینههای مربوط به پیش نمایش و مشاهده یك فایل در قالبهای مختلف بررسی شده است.

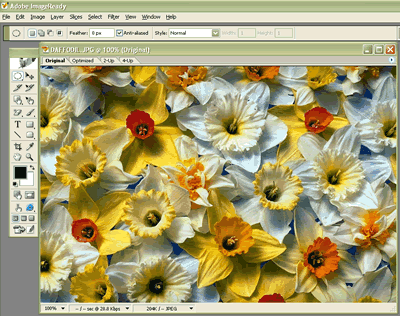
فایل را در Image Ready با انتخاب گزینه File\Open باز كنید. هر چند میتوانید این كار را در فتوشاپ انجام دهید، اما در برنامه Image Ready یكسری از ویژگیها و مزیتهای عمومی بهینه سازی فایلها برای انتشار در وب همانند فایلهای انیمیشن GIF یا تصاویر جاوااسكریپتی دو حالته در اختیار شما میباشد.
پیش نمایش فایلها در ویندوز

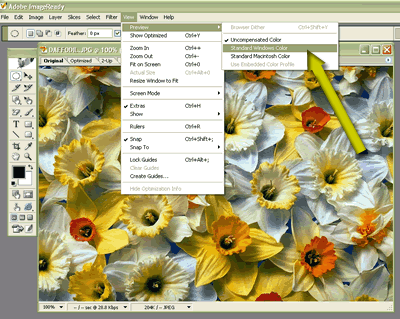
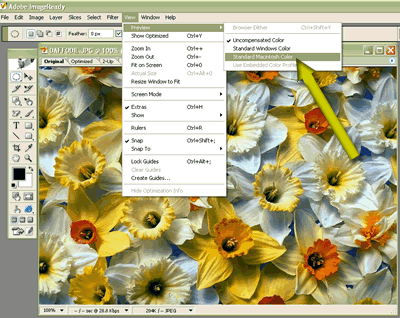
اگر شما در یك سیستم مكینتاش هستید و مایلید تا حالت و رنگبندی همان فایل را در سیستم كاربرانی كه از ویندوز استفاده میكنند را نیز دریابید، گزینه View\Preview\Standard Windows Color را انتخاب كنید. این فرمان تنظیمات مانیتور را با توجه به میزان گامای 2.2 مربوط به PC ها تنظیم میكند. در فتوشاپ باید گزینه View\Proof Setup\Windows RGB را انتخاب كنید.

اگر شما در یك سیستم PC هستید و مایلید تا حالت رنگ بندی همان فایل در سیستم كاربرانی كه از مكینتاش استفاده میكنند را نیز دریابید، گزینه View\Preview\Standard Macintosh Color را انتخاب كنید. این فرمان تنظیمات مانیتور را با توجه به میزان گامای 1.8 مربوط به سیستمهای مكینتاش تغییر میدهد. در فتوشاپ باید گزینه View\Proof Setup\Macintosh RGB را انتخاب كنید.
پیش نمایش یك فایل در حالت JPEG

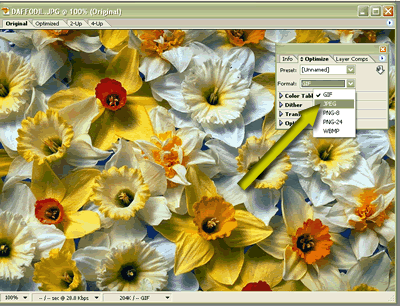
پس از مشاهده پیشنمایش فایل، نوبت به تعیین فرمت فایل برای رسیدن به بهترین حالت فشردهسازی و كیفیت آن میرسد. برای آزمایش نتیجه فشرده سازی JPEG، گزینه Window\Optimize را انتخاب كنید تا پالت Optimize باز شود. سپس از لیست كشویی Format، گزینه JPEG را انتخاب كرده و برچسب Optimized در بالای پنجرة تصویر را انتخاب نمائید.
پیش نمایش یك فایل در حالت Gif

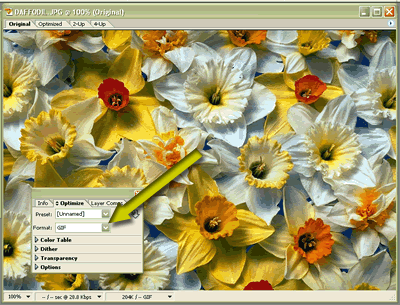
برای آزمایش نتایج فشردهسازی فایل در قالب Gif، گزینه Window\Optimize را انتخاب كنید تا پالت Optimize باز شود. از لیست كشویی Format گزینه Gif را انتخاب كنید. به نوار وضعیت پائین پنجرة تصویر دقت كنید: اندازه و حجم اصلی فایل به همراه حجم فایل در حالتی كه با قالببندیGIF ذخیره شود، مشاهده میشوند. برای درك بهتر جزئیات بهینه سازی فایلهای GIF به كار عملی 4 بخش 4 مراجعه كنید.
پیش نمایش در مرورگر

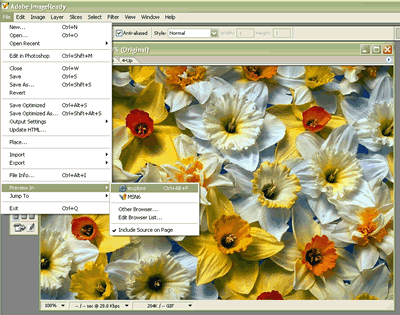
برای مشاهده پیشنمایش تصویر ایجاد شده در مرورگر، دكمة Browser Preview در جعبة ابزار را كلیك كنید. در شكل زیر تصویر در حالت اجرا در مرورگر Internet Explorer نشان داده شده است. برای مشاهدة پیشنمایش در مرورگرهای مختلف نصب شده روی سیستم، روی دكمة مزبور در جعبة ابزار را كلیك كرده و پایین نگه دارید و از لیست كشویی باز شده، مرورگر مورد نظر خود را انتخاب نمائید. همچنین میتوانید گزینه File\Preview In\<Browser Name> را انتخاب كنید.
*توجه *
تعیین تنظیمات مرورگر
برای بارگذاری یك مرورگر در ImageReady بطوریكه در منوی كشویی جعبه ابزار یا زیرمنوی File\Preview In قرار گیرد، باید در ابتدا گزینههای در دسترس را تعیین كنید. گزینه File\Preview In\Other را انتخاب كنید. در كادر محاورهای كه باز میشود به دنبال برنامه اجرایی مرورگر مورد نظرتان بگردید. دكمة Ok را كلیك كنید تا نام مرورگر مربوطه در منو فوقالذكر قابل مشاهده شود.
سلام اگه میشه از ویندوز سون هم بزارین