Menu
×


بسیار سخت است باور کنیم در ورژن های قدیمی فتوشاپ لایه ها وجود نداشتند!خیلی بد و سخت بود همه تا حدودی گیج و کلافه میشوند اما حالا اینگونه نیست و همه با ورژن جدید فتوشاپ به راحتی کارهایشان را انجام میدهند. لایه ها برای اولین بار در فتوشاپ 3 معرفی شدند. لایه ها مهمترین بخش فتوشاپ هستند که بدون وجود آنها کار زیادی را نمی توان با فتوشاپ انجام داد. آنها آنقدر مهم هستند که پنل مخصوص به خود را با نام پنل لایه ها به خود اختصاص داده اند.
شما می توانید لایه ها را ایجاد کنید، تغییر نام دهید، جابجا کنید، تنظیم کنید، ماسک کنید، پنهان کنید، ترکیب کنید، قفل کنید و خیلی کارهای دیگر را روی آنها انجام دهید. لایه ها قلب و روح فتوشاپ هستند که البته یادگیری کار با آنها سخت نیست و با یک بار یادگیری آنها و تمرین و تکرار می توانید به آن مسلط شوید. زندگی بدون لایه ها چگونه می شد؟ قبل از اینکه ببینیم لایه ها چه هستند و چگونه از آنها می توانیم استفاده کنیم ابتدا بیایید فرض کنیم لایه ها در فتوشاپ وجود نداشتند. ما یک صفحه جدید در فتوشاپ باز می کنیم. به منوی File رفته و گزینه ی New را انتخاب کنید.

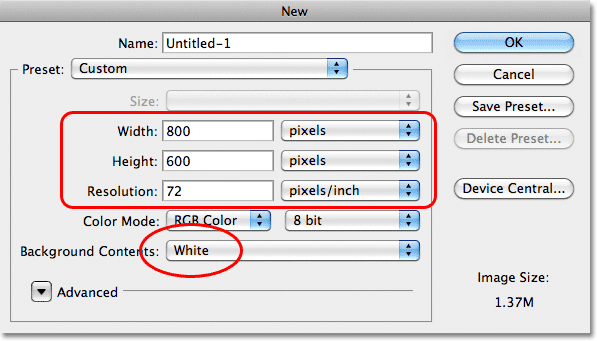
با این کار صفحه ی New document باز می شود. مقادیر آن را مانند عکس زیر تغییر دهید و Ok را کلیک کنید.

با این کار صفحه ی سفیدی مانند عکس زیر مقابل خود خواهید داشت:

خوب حالا می خواهیم یک طرح ساده روی صفحه بکشیم. از پنل ابزارها Rectangular Marquee Tool را انتخاب کنید.

در حالی که Rectangular Marquee Tool را انتخاب کرده اید جایی روی صفحه کلیک کرد و بکشید تا یک مستطیل ایجاد شود. نگران سایز و محل دقیق آن نباشید فقط کافی است تا حدودی شبیه عکس زیر باشد.

حال باید آن را با رنگ پر کنیم. از منوی بالا گزینه ی Edit و سپس Fill را انتخاب کنید:

در صفحه ای که باز می شود گزینه ی Use را روی Color تنظیم کنید.

به محض اینکه Color را انتخاب کنید فتوشاپ پنجره Color Picker را باز می کند که توسط آن می توانیم رنگ مورد نظر را برای مستطیل خود تعیین کنیم. شما هم مثل من رنگ قرمز را انتخاب کنیدو Ok را کلیک کنید.

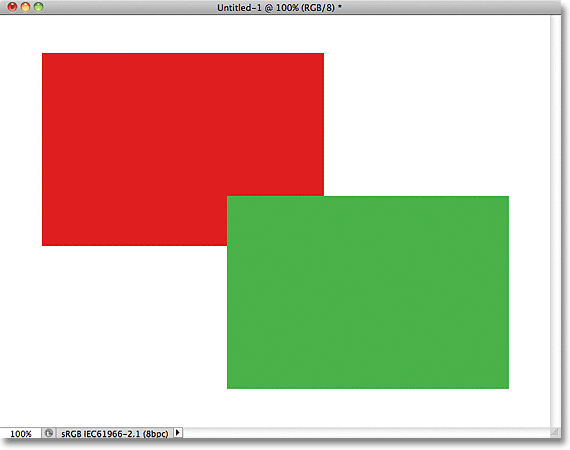
با این کار تصویری مانند زیر خواهید داشت:

دیگر به کادر دور مستطیل که نشانه انتخاب بودن آن است نیازی نداریم بنابراین برای اینکه آن را از حالت انتخاب شده خارج کنیم به منوی Select رفته و گزینه ی Deselect را انتخاب کنید.

خوب تا اینجا مستطیل اول را به خوبی ایجاد کردیم. حال باید مستطیل دوم را ایجاد کنیم. دوباره مراحل بالا را طی کنید و مستطیلی به شکل زیر روی مستطیل قبلی ایجاد کنید

این بار رنگ سبز را برای آن انتخاب کنید

در نهایت به منوی Select رفته و Deselect را انتخاب کنید. تصویر نهایی باید به صورت زیر باشد:

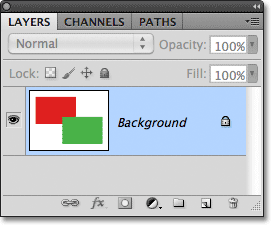
حال فرض کنید هنگام رسم اشتباه کرده ایم و مستطیل قرمز باید بر روی سبز قرار گیرد. برای این کار باید مستطیل قرمز را بر روی مستطیل سبز انتقال دهیم. برای این کار ….؟!! یک دقیقه صبر کنید مشکلی وجود دارد! چگونه این کار را انجام دهیم؟ به نظر ساده می آید اما نمی توانیم چنین کاری انجام دهیم! در واقع پیکسل های دو مستطیل در هم ادغام شده اند و قابل جدا شدن نیستند! الان ما دو مستطیل جدا نداریم بلکه یک شکل یکپارچه داریم که ترکیبی از دو رنگ قرمز و سبز است. حتی پس زمینه سفید هم با آنها یکپارچه است و قابل جدا شدن نیست. بیایید به پنل لایه ها نگاهی بیاندازیم تا ببینیم چه اتفاقی افتاده است. همانطور که می بینید زمینه ی سفید و مستطیل سبز و قرمز همه در یک لایه قرار دارند:

به دلیل قرار گیری همه ی طرح ما در یک لایه کار خاصی نمی توانیم روی آن انجام دهیم مگر اینکه از اول شروع کنیم و این بار مستطیل قرمز را روی سبز بکشیم. به نظر من این راه اصلا خوب نیست و حتما باید راه بهتری وجود داشته باشد. خوشبختانه چنین راهی وجود دارد و آن استفاده از لایه ها است. حال که دیدیم فتوشاپ بدون لایه ها چگونه است اجازه بدهید ببینیم لایه ها چه کارهایی می توانند برای ما انجام دهند. اول از همه بیایید تمام صفحه را سفید کنیم. به منوی Edit رفته و گزینه Fill را انتخاب کنید. هنگامی که پنجره Fill باز شد گزینه ی Use را به White تغییر دهید.

بر روی Ok کلیک کنید. با این کار فتوشاپ تمام صفحه را برای ما سفید می کند:

پنل لایه ها
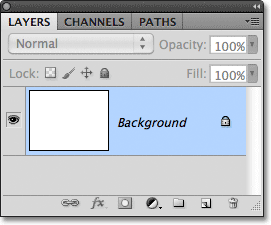
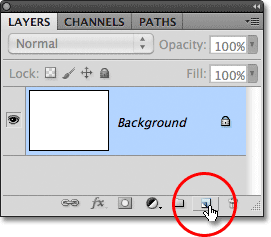
قبل از اینکه ادامه دهیم بگذارید نگاهی اجمالی بر مرکز فرماندهی لایه ها در فتوشاپ بیاندازیم یعنی پنل لایه ها. ما از پنل لایه ها برای ایجاد لایه ی جدید، پاک کردن لایه ها، جابجا کردن لایه ها بالا و پایین یکدیگر، خاموش و روشن کردن لایه ها و خیلی کارهای دیگر استفاده می کنیم. در حال حاضر پنل لایه ها نشان می دهد که یک لایه در صفحه ی کار خود داریم که نام آن Background است. لایه ی Background یا پس زمینه یک نوع لایه ی مخصوص در فتوشاپ است که در یک مقاله ی دیگر به تفصیل در مورد آن صحبت خواهیم کرد. در قسمت چپ نام لایه تصویر بنداگشتی به رنگ سفید داریم که پیش نمایشی از محتویات صفحه را به ما نشان می دهد.

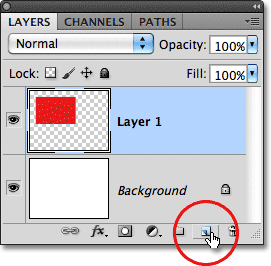
هنگامی که مستطیل ها را رسم می کردیم هر دوی آنها در لایه ی background رسم می شدند به همین دلیل نمی توانستیم آنها را جابجا کنیم. حال قصد داریم هر بخش را در لایه ی مربوط به خود رسم کنیم. اجازه دهید یک لایه برای اولین مستطیل خود بالای لایه ی background ایجاد کنیم. برای ایجاد لایه ی جدید روی آیکون New Layer در قسمت پایین پنل لایه ها کلیک کنید.

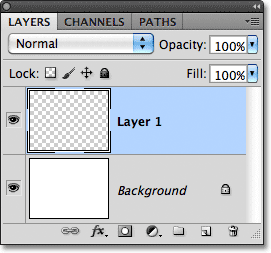
با این کار یک لایه بالای لایه ی Background ایجاد می شود که فتوشاپ نام آن را Layer 1 می گذارد. اگر به تصویر بندانگشتی لایه ی Layer 1 نگاه کنید صفحه ی شطرنجی می بینید که در فتوشاپ به معنای خالی بودن لایه است.

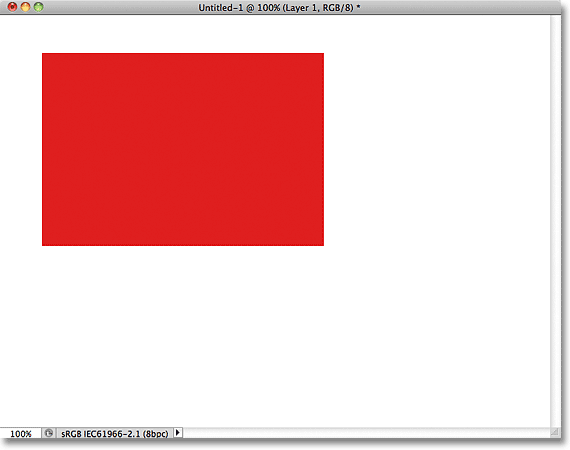
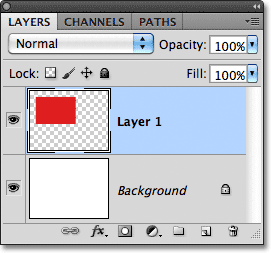
توجه کنید که Layer 1 هایلایت شده که به معنای این است لایه در حالت فعال قرار دارد و تمام کارهایی که انجام می دهیم روی این لایه انجام می شود. بیایید اولین مستطیل خود را ایجاد کنیم. به همان ترتیب که قبلا گفتم مستطیل قرمز را ایجاد کنید:

حال به پنل لایه ها نگاه کنید. در تصویر بند انگشتی لایه ی Layer 1 مستطیل قرمز را می بینیم که کاملا در لایه ای مستقل از Background قرار گرفته است.

بیایید مستطیل دوم را اضافه کنیم. دوباره با استفاده از آیکون New Layer لایه ی جدیدی ایجاد کنید.

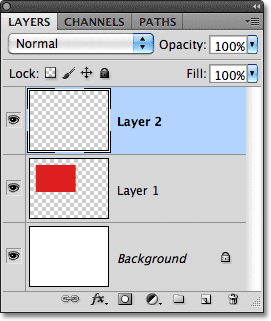
لایه ی دوم با نام Layer 2 بالای لایه ی Layer 1 ایجاد می شود. فتوشاپ لایه ی جدید را همیشه بالای لایه ای که در حالت انتخاب قرار دارد، قرار می دهد.

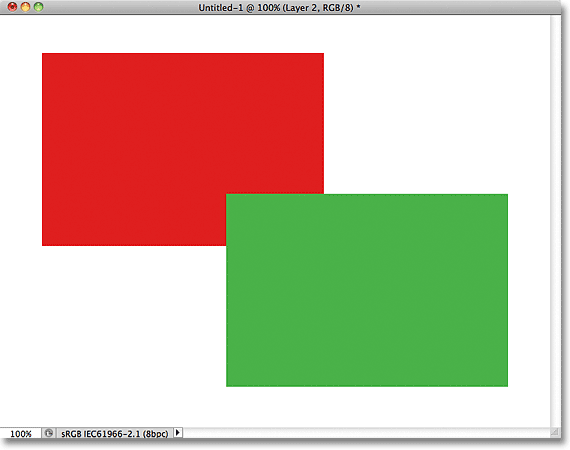
لایه ی 2 را در پن لایه ها انتخاب کنید و مستطیل سبز را به همان ترتیب که قبلا گفتم در آن رسم کنید. اگر مراحل را درست انجام داده باشید تصویر زیر را مشاهده خواهید کرد

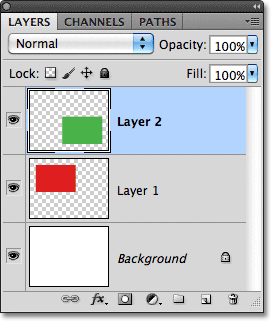
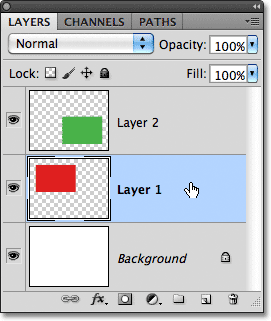
اگر به پنل لایه ها نگاه کنید می بینید که لایه ی دوم در بالای لایه ی اول قرار گرفته و لایه ها از هم کاملا مستقل هستند.

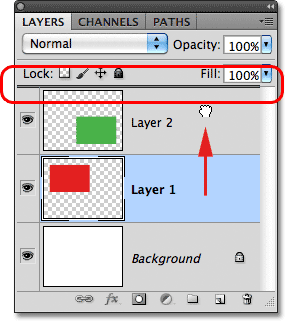
بار اول که همه ی مستطیل ها در یک لایه قرار داشتند هیچ راهی نبود که مستطیل قرمز را بر روی مستطل سبز انتقال دهیم. اما این بار که هر کدام در یک لایه ی مستقل هستد می توانیم با جابجا کردن لایه ها این کار را به سادگی انجام دهیم. در حال حاضر مستطیل سبز روی مستطیل قرمز قرار دارد زیرا در پنل لایه ها لایه ی مستطیل سبز بالای لایه ی مستطیل قرمز قرار دارد. در پنل لایه ها هر لایه ای که بالاتر باشد جلوتر است و هر لایه ای که پایین تر باشد عقب تر است. لایه های جلویی روی لایه های عقبی را می پوشانند. این بدان معناست که اگر می خواهیم مستطیل قرمز روی مستطیل سبز قرار گیرد کافی است کافی است در پنل لایه ها لایه ی مستطیل قرمز را به بالای لایه ی مستطیل سبز انتقال دهیم. برای این کار روی Layer 1 کلیک کرده تا به حالت انتخاب درآید

دکمه ی ماوس را نگه داشته و آن را به بالای Layer 2 بکشید و ماوس را رها کنید.

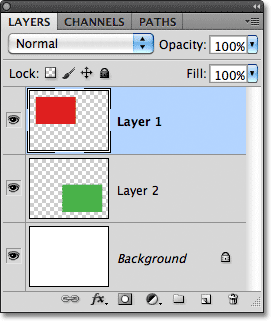
با این حرکت Layer 1 به بالای Layer 2 منتقل می شود

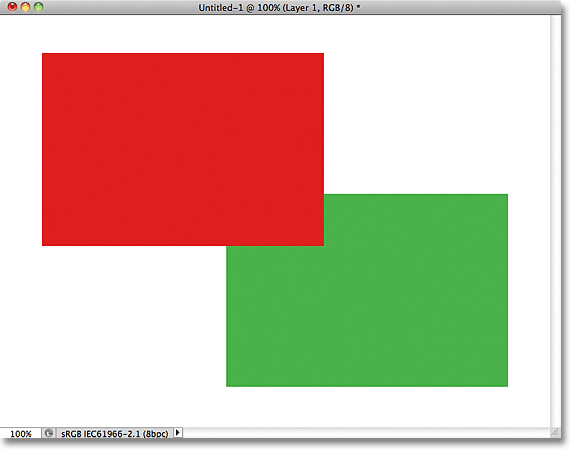
در صفحه ی اصلی می بینید که مستطیل قرمز روی مستطیل سبز قرار گرفته است

بدون وجود لایه ها انتقال مستطیل قرمز بر روی مستطیل سبز ممکن نبود یا نیاز به کار فراوانی داشت. اما وقتی هرچیزی در لایه ی خودش قرار بگیرد این کار به راحتی صورت می گیرد. لایه ها بخش های مختلف تصویر را جدا می کنند تا کار روی هر لایه جداگانه انجام گیرد. لایه ها در فتوشاپ درها را بر روی خلاقیت باز می کنند و خیلی کارهای ناممکن را ممکن می سازند. همانطور که قبلا اشاره کردم تمام کارهایی که روی لایه ها انجام می شوند در پنل لایه ها انجام می شوند پس بیایید نگاهی به Layers Panel بیاندازیم.
دیدگاهتان را بنویسید