Menu
×


سلام دوستان عزیز
سینماگرافها (Cinemagraph) چه به صورت ساده یا پیچیده میتوانند شما را گیج کنند .
سینماگرافها در واقع مرزی بین عکس و ویدئو میباشند .
آنها در واقع GIF های متحرکی هستند که شکل جدیدی پیدا کردهاند .
با وجود منسوخ شدن کلیپ آرتهای (clipart) متحرک از سطح اینترنت ، GIF های متحرک
همچنان به گستردگی خود باقی ماندهاند و تنها شکل جدیدی همچون عکس به خود گرفتهاند .
طراحی و جمع آوری از : پگاه سعادت

وقتی در سال ۲۰۱۱ عکاس Jemie Beck و هنرمندی به نام Kevin Burg از این تکنیک برای متحرک سازی برخی از عکسهایشان استفاده کردند، به دنبال نامی به جز عکس متحرک بودند و این شد که برای اولین بار واژه سینماگراف مورد استفاده قرار گرفت. عکاسان قبلا نیز از روشهایی برای نمایش متحرک عکسهایشان استفاده کرده بودند، ولی در واقع این کار آنها بود که توجه افراد را به متحرک سازی و سینماگراف جلب کرد. به این صورت بازار عکسهای GIF رونق یافت با این تفاوت که دیگر مانند گذشته متحرک سازی بر پایه کلیپ آرتها نبود و سینماگرافها در واقع عکسهایی با حرکات ظریف و تکراری بودند.

برای ساختن GIFهای متحرک از مجموعهی عکسهای ثبت شده از یک صحنه استفاده میشود و شباهت زیادی به فریمهای انیمیشن سازی سنتی دارد که بارزترین مثال آن کارتونها میباشند. در اوایل صنعت انیمیشن سازی، تمامی فریمها با دست نقاشی میشدند. پندار متحرک بودن تصاویر از طریق نمایش سریع عکسهای ثابت انجام میگیرد (هر چه باشد سینما چیزی جز مجموعهای از عکسهای ثابت نیست). نقاشیهای انجام شده بر کتابها یک راه ساده ولی موثر برای تولید انیمیشن میباشد. امروزه کامپیوترها همه چیز را آسانتر کردهاند و صنعت انیمیشن سازی را نیز متحول کرده اند. با اینحال عطش انسانی برای ثبت لحظات قدمت بیشتری دارد و به دورهی ماقبل تاریخ باز میگردد. در برخی از غارهای دورهی پارینه سنگی یا پالئولیتیک (Paleolithic) شکلهایی از حیواناتی با چندین پای اضافی رسم شده است که راهی ساده و موثر برای نمایش حرکت میباشد.
با وجودی که استفاده از عکس برای تولید GIFها و سینماگرافها روش بسیار خوبی است، ولی بسیاری از عکاسان بر این باورند که استفاده از ویدئو برای ساخت عکسهای متحرک قابلیتهای بیشتری در اختیارشان میدهد و با آن قادر خواهند بود حلقهی بی نقصی از تکرار یک صحنه را بسازند. امروزه وجود نرم افزارهای مختلف ساخت سینماگرافها را آسانتر از همیشه کرده است، ولی در این میان فتوشاپ قابلیتهای بهتری دارد.
هر سوژهای میتواند برای ساختن سینماگرافها مناسب باشد. مهمترین آنها حرکت است. حرکات تکراری بهترین نتیجه را دارند و پنداری از حرکتی دائمی را به وجود میآورند. برای به وجود آوردن چنین حس مداومی به کادری ثابت نیاز دارید. حتما از سه پایه استفاده کنید. البته اگر میتوانید دوربین را کاملا ثابت نگه دارید و لرزشگیر آن روشن است همچنان قادر به انجام این کار خواهید بود ولی به این صورت ثابت نگه داشتن کادر کمی دشوارتر میشود.
امروزه انواع گوشیهای هوشمند IOS، Android و Windows Phone قادر به ساختن سینماگراف هستند. اگر “Cinemagraph for Smartphones” را جستجو کنید لیستی از اپلیکیشنهای مختلف مربوط به آن پیدا میشود. یکی از این اپلیکیشنها Lumia Cinemagraph یا همان Nokia Cinemagraph میباشد که مختص گوشیهای هوشمند ویندوز فونی طراحی شده است. این اپلیکیشن شما را قادر میسازد تا قطعهای ویدئویی ثبت کرده و بخشی از آن را متحرک سازی نمایید و در پایان اپلیکیشن آن را به صورت یک سینماگراف برایتان ذخیره میکند.
اگر میخواهید سینماگرافی با استفاده از یک نرم افزار رایگان بسازید میتوانید از نرم افزار Cliplets محصول Microsoft Research Lab استفاده کنید. این نرم افزار کاربر را قادر به ساختن کلیپلت (cliplet) میسازد که نوعی تصویر ترکیبی از عکس ثابت و ویدئو است و از سینماگرافها و بافتهای ویدئویی نیز برخوردار است. کار کردن با این نرم افزار بسیار آسان است و همچنان قادر است به شکل قابل توجهی المانهای پویا و ثابت ویدئوها را باهم ترکیب کند.
همچنان بهترین روش برای اینکار استفاده از نرم افزار فتوشاپ میباشد. با وجودی که ساختن سینماگراف از عکس نیز ممکن است ولی بهتر است از ویدئو استفاده نمایید. چون هر چه باشد ویدئو مجموعهای از عکسهای ثابت است. با فیلم برداری به جای عکاسی، فریمهای بیشتری در دسترستان خواهد بود و همانطور که میدانید میتوانید از فریم در ثانیهی ۲۴ یا بیشتر استفاده نمایید. یک قطعه ویدئوی ۱۰ ثانیهای فریمهای کافی برای ساختن سینماگراف دارد. ابتدا با ساختن انیمیشنهای ساده کار را شروع کنید تا با ابزارها و تکنیکهای آن آشنا شوید و بتوانید سینماگرافهای پیچیدهتری را بسازید.
راههای بسیاری برای ساخت سینما گرافها وجود دارد ولی آسانترین کار این است که قطعهای ویدئو انتخاب کرده و سپس عکسی ثابت از آن را به عنوان پایه کار استفاده نمایید و سپس مجموعهای از فریمها را برای ساخت انیمیشن به کار گیرید. با مثالها و آموزش تصویری ما همراه باشید.

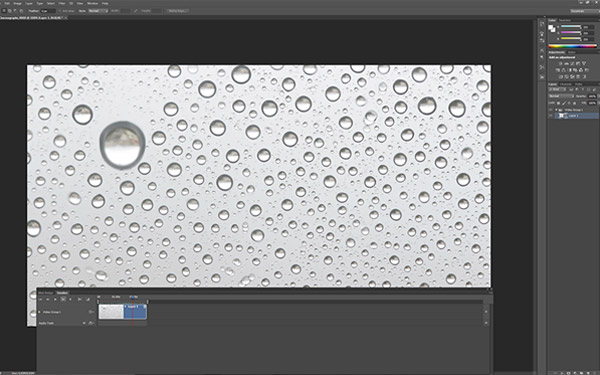
وقتی که ویدئو را در فتوشاپ باز کردید تایم لاینی برایتان نمایش مییابد تا بتوانید فریم ثابت را انتخاب نمایید.
کار را با باز کردن ویدئو در فتوشاپ آغاز نمایید.
اولین کاری که باید انجام دهید این است که فریم مورد نظرتان برای پایهی کار (برای عکس ثابت) انتخاب نمایید. کلیپ را پخش کنید. وقتی به فریم رسیدید برای انتخاب آن بر ویدئو کلیک کرده و Select All (یا Crtl+A) را بزنید و Copy Merged (یا Shift+Crtl+C) را انتخاب نمایید و سپس آن را بر عکس پایه Paste (Shift+Crtl+V) نمایید.

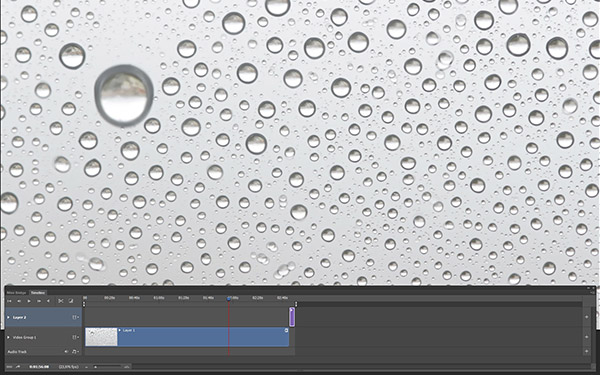
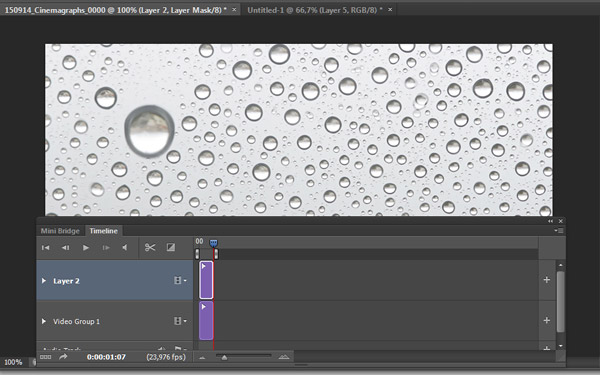
زمانی که لایه عکس ثابت را به پنل لایهها بردید، لایهی جدیدی در تایم لاین ظاهر میشود. فریم ثابتی که به عنوان عکس انتخاب شده حالا در بالای ویدئو قرار دارد.
با پیست کردن عکس کپی شده بر تایم لاین ویدئو، عکس ثابتی بعدر از ویدئو (به صورت لایه ای مجزا) در همان تراک تشکیل میشود. حالا ما قصد داریم عکس را به تراک خودش در تایم لاین ویدئو ببریم. لایه را در سمت راست انتخاب کرده و آن را بر Video Group ببرید. به این صورت تراک جدیدی در تایم لاین ساخته میشود.
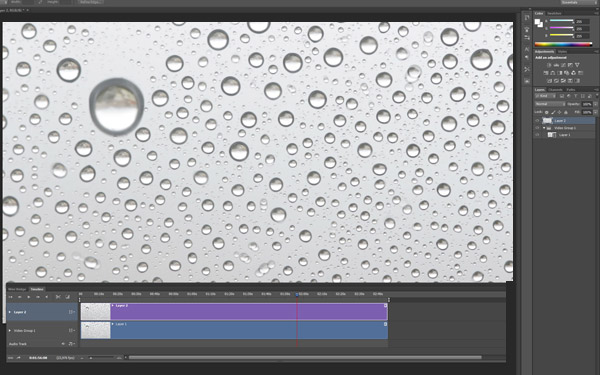
همانطور که میبینید حالا شما در تایم لاین یک Video Group 1 و یک Layer 2 دارید. برای شناسایی راحتتر نامشان را تغییر دهید. البته اگر فقط از همین دو لایه برای ساخت سینماگراف استفاده میکنید اینکار لازم نیست.

عکس ثابت را با قطعه ویدئویی تراز کنید تا به طور همزمان پخش شوند.
در مرحله بعدی شما باید لایه ۲ (عکسی که از فریم ویدئو بدست آوردید) را با ویدئو هم تراز نمایید تا به طور همزمان پخش شوند. برای چنین ویدئوهای کوتاهی شما باید با استفاده از اسلایدر پایین بر تایم لاین زوم کنید تا دید کاملتری داشته باشید.

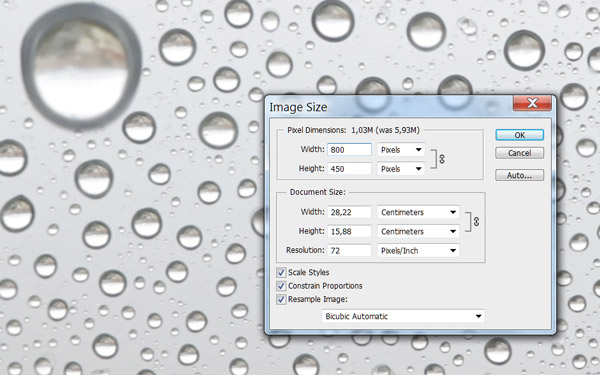
بهتر است اندازهی کوچکتری برای ویدئو انتخاب نمایید، چون عکس نهایی معمولا در حدود ۶۰۰×۸۰۰ پیکسل میشود.
این زمان خوبی برای کاهش اندازهی ابعاد ویدئو است. سینماگرافها معمولا فایلهای کوچکی هستند. کاهش دادههای کارتان پردازش را سادهتر می کند. من طول عکس را تا ۸۰۰پیکسل کاهش میدهم که به نظر کیفیت و اندازهی خوبی برای سینماگرافمان دارد.
Image را انتخاب کرده و به Image Size بروید (یا Alt+Crtl+I را بزنید) و حال ضلع افقی را به ۸۰۰ پیکسل تغییر دهید. در اینجا پنجرهای باز میشود و از شما میپرسد که آیا تمایل دارید که ویدئو به یک Smart Layer تبدیل شود یا خیر. شما Yes را انتخاب نمایید.

با استفاده از قیچی به راحتی میتوانید بخشی از عکس که میخواهید را ببرید و بقیه را حذف نمایید.
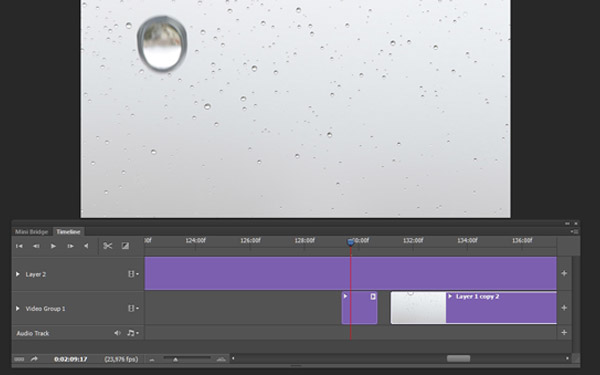
در مرحله بعد باید بخشی از ویدئو که میخواهید در انیمیشن داشته باشید را ببرید. این بخش باید خیلی کوچک باشد در غیر این صورت انیمیشن بیش از حد سنگین میشود. برای اینکار Layer 2 را مخفی کرده و ویدئو را انتخاب نمایید. با استفاده از فلشها بین فریمها حرکت کرده و بخش مورد نظرتان را انتخاب نمایید. هنگامی که به نتیجهی مورد نظرتان رسیدید، Video Group 1 را انتخاب کرده و از ابزار Scissors برای بریدن ابتدا و انتهای قطعه استفاده نمایید. مابقی ویدئو را حذف نمایید.

بعد از تراز شدن عکس ثابت با ویدئو با استفاده از ماسک روی لایه عکس ثابت، لایهی متحرکی که زیر آن قرار دارد را نمایان سازید.
حالا باید عکس ثابت را بر قطعه ویدئویی تنظیم نمایید. سعی کنید از تغییر ابعاد و زمان بندی قطعه ویدئویی اجتناب کنید. بر تایم لاین زوم کنید تا نمای خوبی از آن داشته باشید و سپس آن را به ابتدای خط بیاورید. سپس با کلیک کردن و حرکت دادن انتهای کلیپ زمان را تنظیم نمایید.
در اینجا جادوی فتوشاپ را میبینید! لایه ماسک موجود بر لایه عکس، باعث می شود لایه متحرک زیرین نمایان شود.
ابتدا عکس ثابت یا لایه ۱ را انتخاب نمایید. سپس بر آیکون Layer Mask کلیک کرده و لایه ماسکی اضافه نمایید. ماسک را انتخاب کرد و با قلم مشکی آن را رنگ بزنید تا لایهی زیرین نمایان شود.
این کار کمی زمان بر است. از مشکی برای نمایان سازی (لایه زیرین) و از سفید برای مخفی سازی عکس استفاده نمایید.
شما میتوانید رنگ و طیف کار را تنظیم نمایید. ولی توجه داشته باشید که عکس به صورت یک GIF 256بیتی ذخیره میشود، پس رنگها به شدت فشرده خواهند شد.
در مرحله بعد باید عکس را ذخیره نمایید. شما میتوانید عکس را با رزولوشن بالاتری ذخیره کرده و بعدا اندازهی آن را تغییر دهید. به File رفته و Save for Web را انتخاب نمایید به این صورت منویی برایتان باز میشود که میتوانید با انتخاب گزینههای آن نتیجهی مورد نظرتان را انتخاب نمایید. به یاد داشته باشید که فایل را کم حجم حفظ کنید و تکرار انیمیشن را بر همیشه (loop forever) قرار دهید.

و این تمامی مراحل تخصصی اینکار بود! نکته جالب دیگری نیز در این مورد وجود دارد که به سینما مربوط است و توضیح آن خالی از لطف نیست. وقتی که شما عکس ثابتی را بر یک تصویر متحرک قرار میدهید در واقع از همان تکنیک نورمن داون (Norman Dawn) خالق و پیشگام جلوههای ویژه استفاده مینمایید که تکنیک رنگ آمیزی مات (matte painting) نام دارد.
در این تکنیک یک شیشهی بزرگ در مقابل دوربین فیلم برداری قرار میگرفت. بر آن شیشه صحنهای رنگ آمیزی شده بود و بخشی از آن بدون رنگ باقی میماند که بازیگران مقابل آن ایفای نقش میکردند. با استفاده از فیلم برداری همزمان از دو لایهی مختلف زمان تولید فیلم کاهش مییافت و فیلم برداری از صحنههای فضای باز و بسته میتوانست در استودیو انجام بگیرد. با ظهور کامپیوترها در صنعت فیلم سازی این تکنیک تغییر کرد ولی با این حال سینماگرافها همچنان با تکنیکی مشابه با رنگ آمیزی مات انجام میگیرند.
عزيزم واقعا خوشگل بودن من كه خيلي حال كردم خيلي
ارزوي موفقيت برات دارم