Menu
×


در این بخش از آموزش میخوام افکتی مقدماتی، زیبا که بسیار ساده و کاربردی هم هست رو بهتون یاد بدم امیدوارم که خوب یاد بگیرید و دوست داشته باشید. ممکنه جاهای دیگه این افکت رو به نام Letter Press هم گفته باشن. حالا اسمش هر چی باشه….. بیاید شروع کنیم:
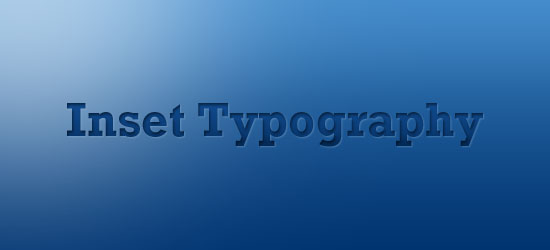
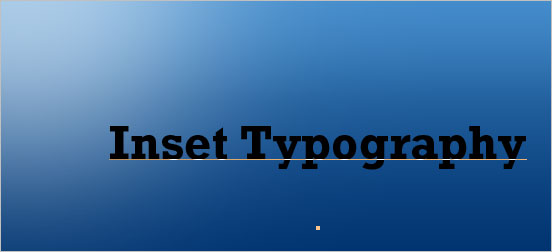
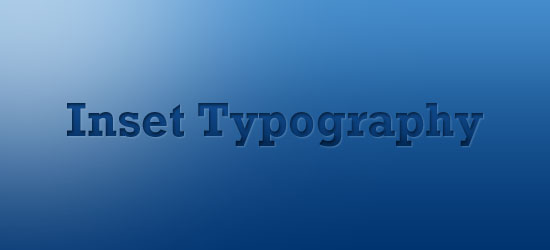
این پیش نمایشی از اون چیزیه که قراره با هم درستش کنیم:

باز کردن داکیومنت جدید در فتوشاپ
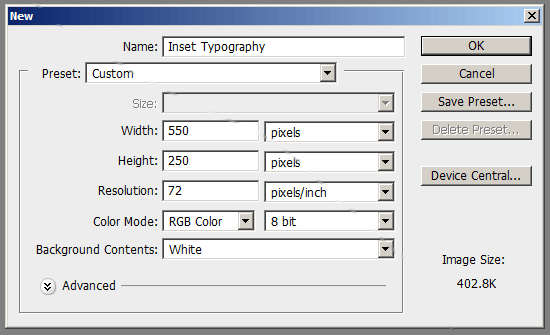
۱- آموزش مقدماتی… شروع از الف. یه داکیومنت جدید باز کنید (کلید میانبر: Ctrl+N) .اندازه canvas (به معنی بوم، یا همون صفحه اصلی کار) رو ۵۵۰*۵۵۰ پیکسل در نظر بگیرین ولی لازم به ذکره که بعدا هم قادر خواهید بود تا اندازه ی همین بوم رو تغییر بدین.

طراحی پشت زمینه
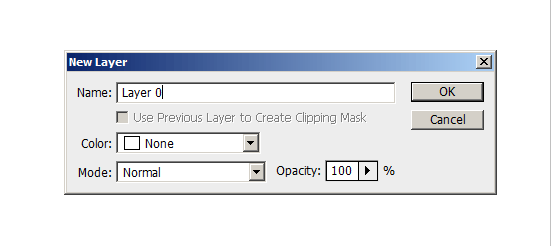
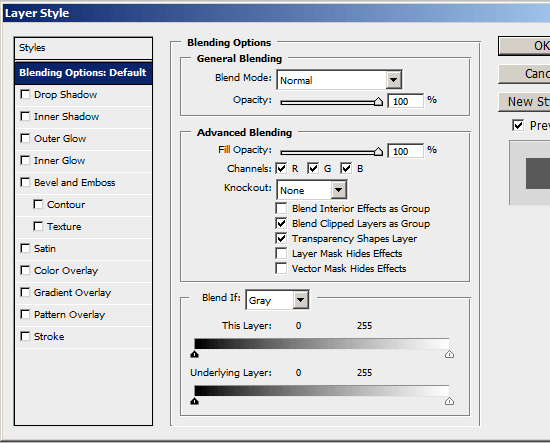
۲- برای اینکه به پشت زمینه یه رنگ و لعابی بدیم یه Gradient Overlay به اون اضافه میکنیم. برای اینکار اول باید لایه پشت زمینه رو قابل ویرایش کنیم. روی لایه ی background دابل کلیک کنید و در پنجره ای که باز میشه یک اسم برای لایه پشت زمینه بذارین (این اسم به طور پیش فرض Layer 0 در نظر گرفته شده ولی من background رو نوشتم) و آخر ok رو بزنید:

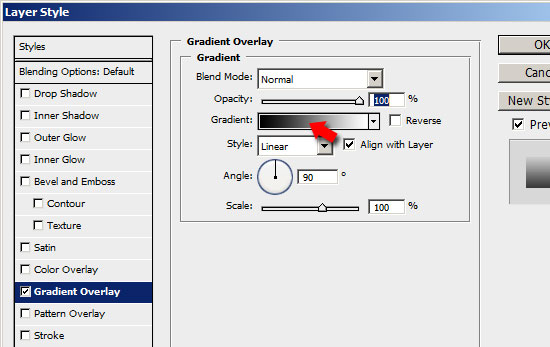
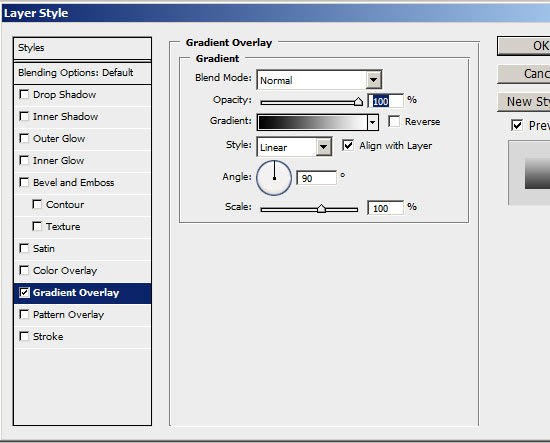
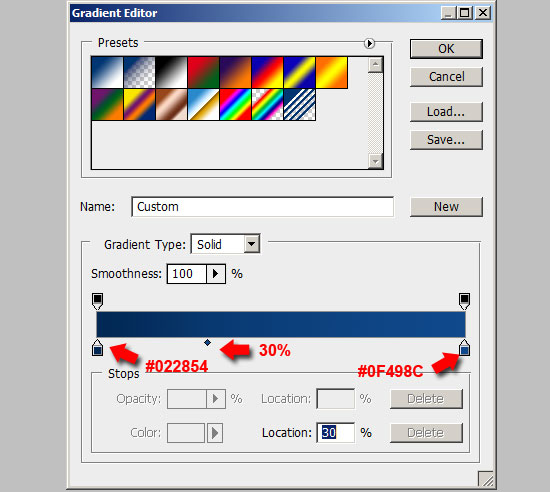
۳- روی عکس کوچیکی که در لایه پشت زمینه تو قسمت لایه ها هست دابل کلیک کنید تا پنجره ی layer style باز بشه. ما یه گرادیان عمودی میخوایم که از رنگ آبی تیره (#۰۰۳۴۷۱) در پایین بوم شروع بشه و به رنگ آبی روشن (#۴۴۸CCB) در بالای بوم تموم بشه. برای انجام این کار از لیست سمت چپ پنجره ی layer style تیک مربوط به Gradient Overlay رو بزنید و بعدش روی عکس گرادیان که هست کلیک کنید تا پنجره ی تنظیمات گرادیان باز بشه.

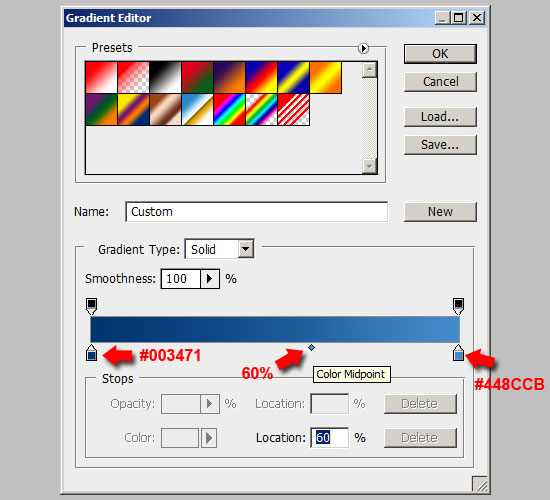
۴- با توجه به عکس و شماره رنگ هایی که داده شده رنگ های سمت چپ و راست گرادیان رو تنظیم کنید. لغزنده ای بین دو رنگ گرادیان هم هست که بهش میگن color midpoint (رنگ نقطه ی میانی) اون رو هم طوری تنظیم کنید که رنگ آبی تیره حدود ۶۰% از رنگ گرادیان رو بگیره . مثل تصویر زیر:

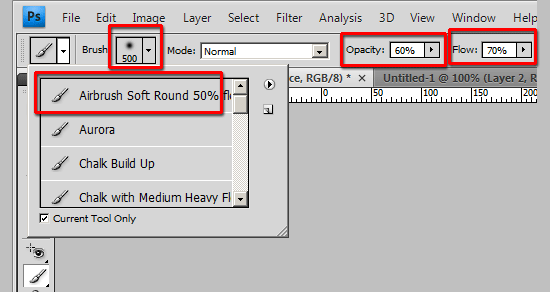
۵- حالا اگه یه منبع نور هم به پست زمینه اضافه کنیم تاثیر کار خیلی بیشتر میشه. میخوایم تا منبع نور در بالا سمت جپ بوم باشه. برای این کار brush رو انتخاب کنید. یه براش با نوک گرد رو انتخاب کنید (من براش Airbrush Soft رو انتخاب کردم ولی شما میتونین براش های دیگه ای رو برای کارتون انتخاب کنید) حالا این تنظیمات رو انجام بدید:

6- یک لایه ی جدید بسازید (Ctrl + Shift + N) این لایه باید بالای لایه ی پست زمینه باشه و قراره که منبع نوری که میسازیم بالای تو این لایه قرار داشته باشه
۷- رنگ جلوزمینه (foreground) رو سفید (#FFFFFF) قرار بدین. (میانبر: کلید D رو بزنید و سپس کلید X رو بزنید تا رنگ جلوزمینه سفید بشه). حالا در حالی که ابزاره brush در حالت انتخاب شده قرار داره در قسمت بالا سمت چپ بوم کلیک کنید:

FFFFFF

طراحی تایپوگرافی فرو رفته
۸- ابزاره Tool (T) رو برای تایپ کردن انتخاب می کنیم و یه چیزی روی بوم مینویسیم. برای اینکه فونتی که انتخاب میکنید بهترین نتیجه رو داشته باشید سعی کنید فونت یه کم قطور باشه و هم یه کم Bold که وقتی که افکت رو روش اجرا میکنیم به خوبی دیده بشه. این افکت روی فونت های بزرگتر زبباتر میشه. من از فونت Rockwell Std استفاده کردم، سایز ۳۰ پیکسل Bold تا بهترین نتیجه رو بده. (این تنظیمات رو در بالا میتونین تغییر بدین) رنگ فونت اینجا مهم نیست چون قراره بعدا بهش gradient overlay بدیم.

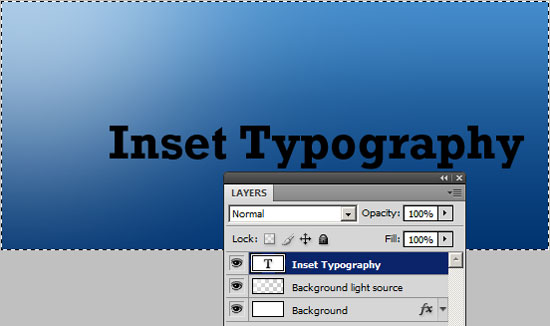
۹- حالا بهتره که متنی که نوشتیم رو درست در وسط صفحه قرار بدیم. برای اینکار قبلش باید با کلیک روی لایه ی متن اون رو انتخاب کنیم. حالا Ctrl+A رو بزنید تا از همه چی select بگیریم، و به این منو برید Layer > Align Layers to Selection > Vertical Centers تا با این کار درست متن در وسط بوم قرار بگیره.

Layer > Align Layers to Selection > Vertical Centers

Layer > Align Layers to Selection > Vertical Centers

اضافه کردن افکت با استفاده از Layer Style
10- ما قراره که به این متن سه افکت اضافه کنیم که اینا هستن Gradient Overlay ,Inner Shadow ,Drop Shadow . حالا روی لایه ای که متن در اون قرار داره راست کلیک کنید و از منویی که باز میشه blending options رو انتخاب کنید. (با این کار همون پنچره ی layer style باز میشه)

۱۱- برای اول کار با Gradient Overlay کار میکنیم. از سمت چپ Gradient Overlay رو انتخاب کنید. دوباره یه گرادیان عمودی میخوایم که با یه رنگ تیره از پایین بره به یک رنگ روشن تر به سمت بالا. ولی این بار برای متن.

۱۲- روی نوار رنگ گرادیان دابل کلیک کنید. رنگ های سمت چپ و راست رو با توجه به رنگ هایی که در تصویر نشون دادم تنظیم کنید.این رنگ ها تیره تر از رنگ هایی هستن که در گرادیان پشت زمینه از اونا استفاده کردیم.
۱۳- به خاطر نوری که در بالای تصویر دارم پس بالای متنی که نوشتیم باید روشن تر از پایین اون به نظر برسه. پس Color Midpoint رو یه چیزی حدود ۳۰% قرار بدین تا رنگ آبی روشن بیشتر فضای گرادیان رو بگیره:

Color Midpoint

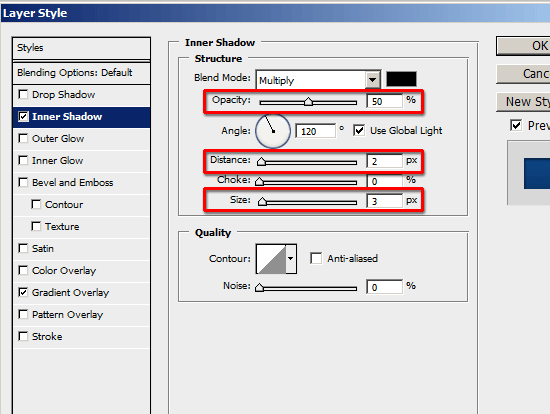
۱۴- افکت Inner Shadow رو اضافه میکنیم. از سمت چپ تیک مربوط به Inner Shadow رو بزنید. زاویه باید ۱۲۰o باشه که منبع نور این سایه از بالا سمت چپ شکل اومده باشه که با نوری که در پست زمینه وجود داره همگن باشه.
۱۵- تنظیمات opacity، size و distance تعیین میکنن که سایه ی داخلی چه شکلی به نظر برسه. من این تنظیمات رو برای نوشته در نظر گرفتم که تو عکس آوردم. شما هم از همینا استفاده کنین:

Inner Shadow

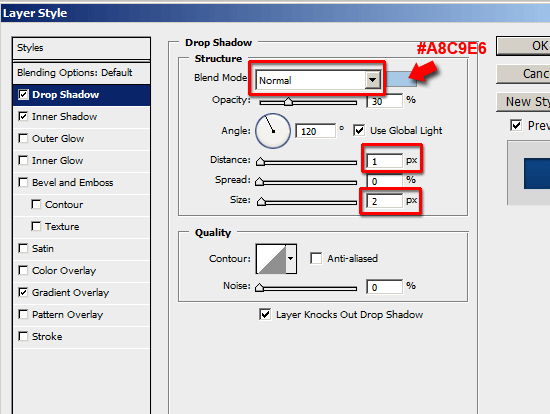
۱۶- و در نهایت از یک Drop Shadow استفاده می کنیم تا متن رو با منبع نور سازگارتر کنیم. ولی برای اینکه به هدفمون برسیم باید این نکته رو به یاد داشته باشیم که یه سایه ی خیلی لطیف ایجاد کنیم که فقط باعث بشه که متن زیباتر بشه (یعنی و در نیاریم که کار از جلوه بیفته). خوب تیک مربوط به Drop Shadow رو بزنید تا ردیفش کنیم
۱۷- در ابتدای کار تنظیمات Blend Mode رو روی normal بذارین.
۱۸- حالا رنگ سایه رو از رنگ سیاه (که حالت پیش فرض هست) به رنگ آبی روشن تغییر بدین. میتونین این کار رو با Eyedropper Tool (I) انجام بدین تا از زنگ هایی که تو صفحه وجود داره نمونه برداری کنید. رنگ هایی که طرف چپ بالای تصویر جایی که منبع نور هستن خیلی به چیزی که میخوایم نزدیکن، میتونین از همونجا یه رنگی که باهاش حال میکنین رو بردارین. من این رنگ رو در آوردم: #A8C9E6
19- همونطوری که گفتم میخوایم که سایه خیلی لطیف و کوچیک باشه برای همین من این تنظیمات رو برای سایه در نظر گرفتم:

خوب دیگه…. خسته نباشید. دیدین که همونطوری که گفتم خیلی خیلی ساده است. فقط باید از خلاقیت خودتون هم استفاده کنید. تمام آموزش هایی که داریم براتون تهیه میکنیم به منظور آشنایی بیشتر شما با تکنیک هاست و اینکه بتونین خلاقیت واقعی خودتون رو شکفته کنید.پس همیشه یادتون باشه که بذارین فکرتون آزاد باشه و از کار با فتوشاپ لذت ببرین.یه نمونه دیگه هم با یه فونت دیگه براتون اجرا کردم. میتونین از هر رنگ، فونت یا … چیزی که دوس دارین استفاده کنید.

دیدگاهتان را بنویسید