Menu
×


در جلسه قبل از این آموزش تا قسمت منوی سایت پیش رفتیم در این جلسه قسمت sidebar را طراحی خواهیم کرد.
1. رنگ foreground رو به سفید تغییر دهید و سپس ابزار rectangle tool رو انتخاب کنید و یک مستطیل با ابعاد زیر ایجاد کنیدو آن را در پایین منو قرار دهید.

2. دکمه CTRL + G رو فشار بدین و group رو به content تغییر نام دهید.
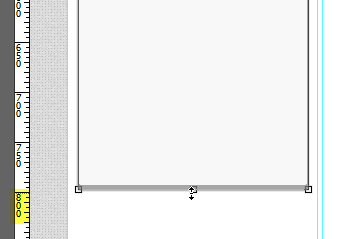
3. حال طبق تصاویر زیر خطوط راهنما جدیدی ایجاد کنید




4. دکمه D رو فشار بدین تا رنگ ها به پیشفرض برگرده
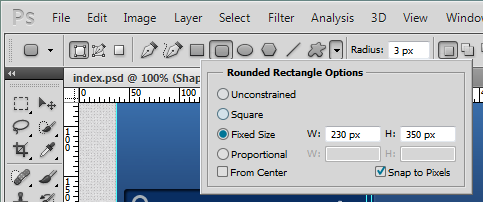
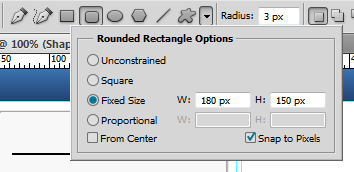
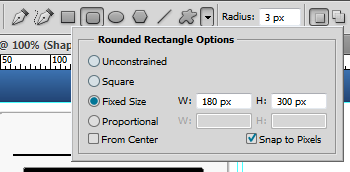
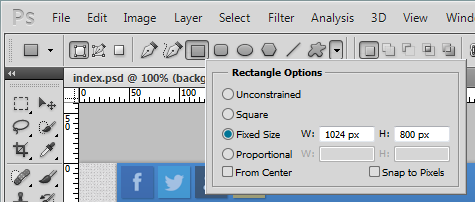
5. ابزار rounded rectangle tool رو انتخاب کنید و یک مستطیل با ابعاد زیر ایجاد کنید :

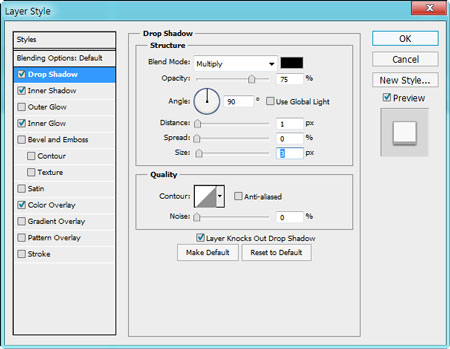
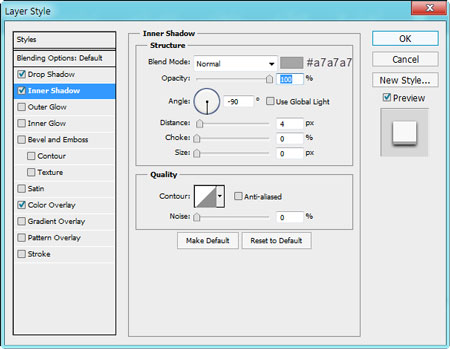
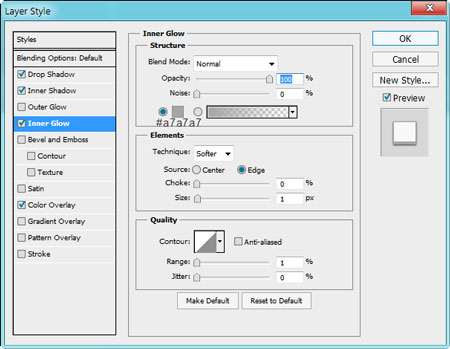
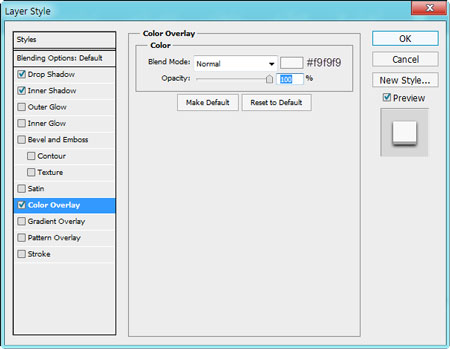
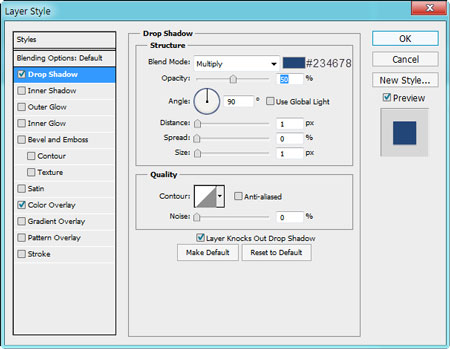
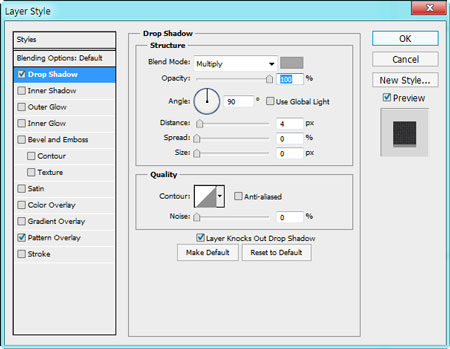
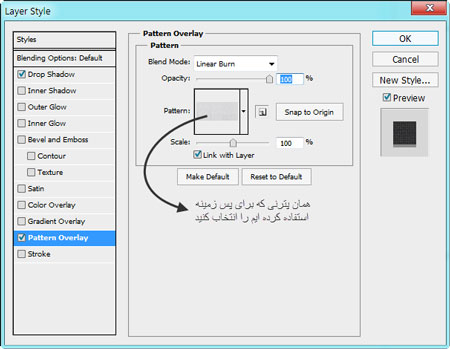
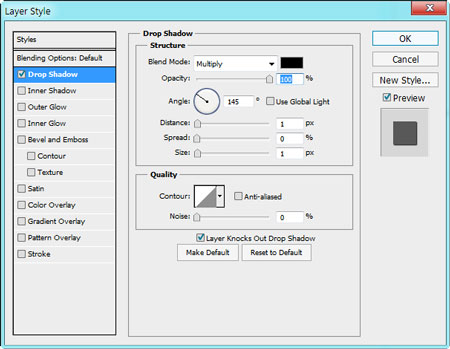
و آن را در سایدبار سمت راست قرار دهید و استایل زیر رو بهش بدین :




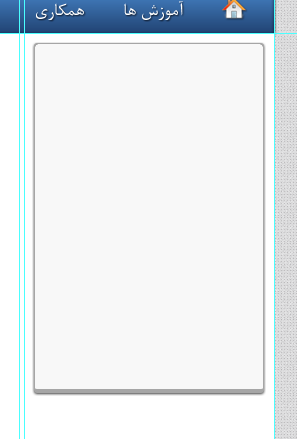
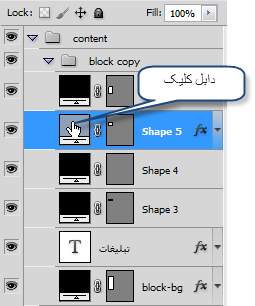
6. نام لایه رو به block-bg تغییر دهید و همانطور که لایه انتخاب شده است CTRL + G رو بزنید و group رو به block تغییر نام دهید.حال باید چنین نتیجه ای داشته باشید :

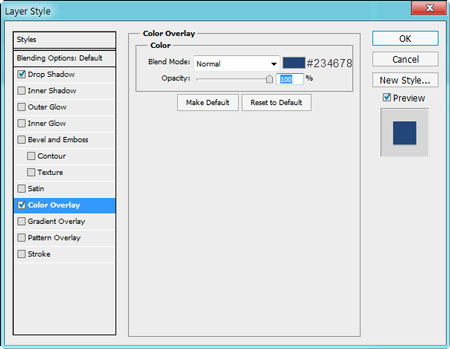
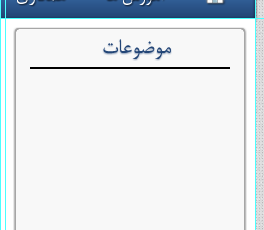
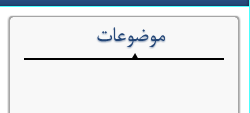
7. یک متن با فونت b nazanin و اندازه ی 24px و رنگ سیاه #000000 با عنوان ” موضوعات ” ایجاد کنید و آنرا در بالا وسط بلوک قرار دهیدو استایل زیر رو بهش بدین


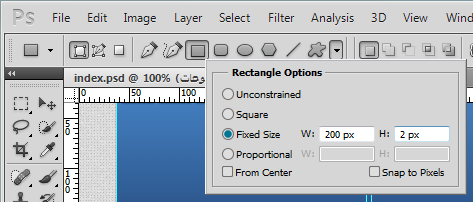
8. با ابزار rectangle tool یک مستطیل با ابعاد زیر ایجاد کنید :
و در زیر متن عنوان بلوک قرار دهید :
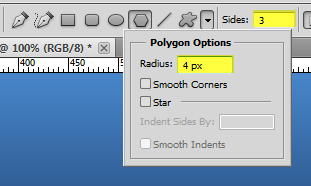
9. با ابزار polygon tool یک مثلت 4px ایجاد کنید :
1.روی گروه block کلیک راست کنید و duplicate group رو انتخاب کنید و یک کپی از گروه ایجاد و آن را در سمت چپ قرار دهید.
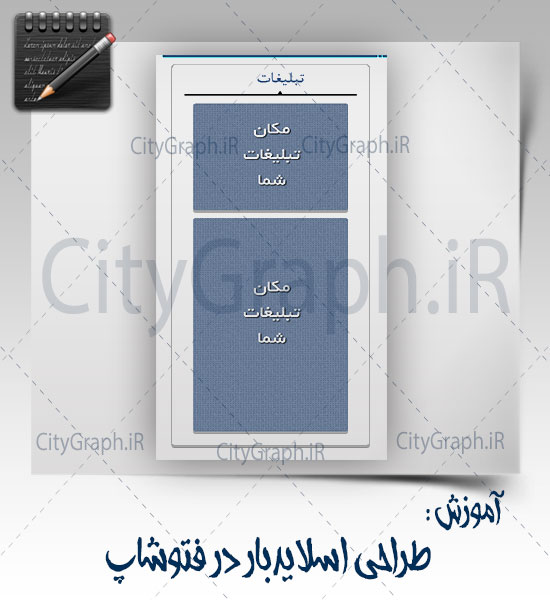
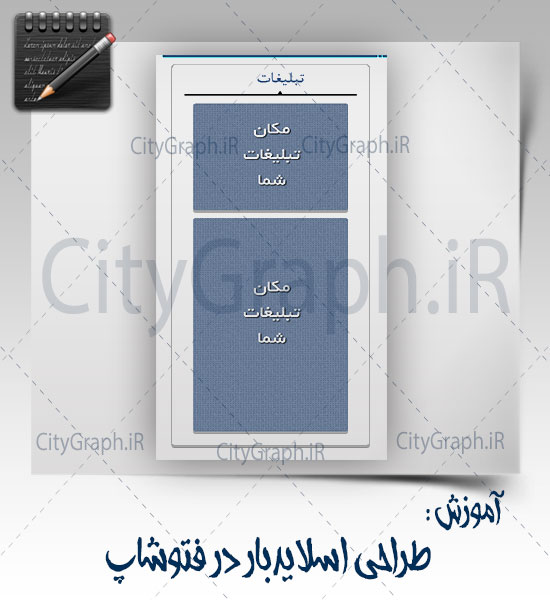
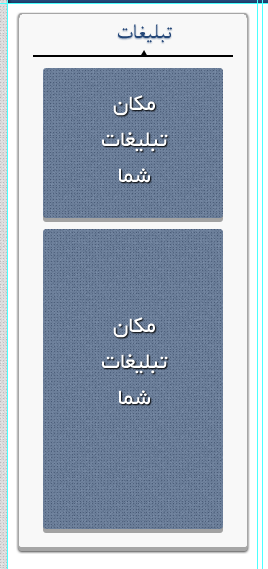
2.کلمه “موضوعات” را به “تبلیغات” تغییر دهید و ارتفاع بلوک را تا 800px بکشید

3.با ابزار ruonded rectangle tool مستطیل با ابعاد زیر :

و یک مستطیل دیگر با ابعاد زیر :

و آنها را زیر هم، در بلوک تبلیغات قرار دهید
4. استایل مستطیل های تبلیغات :
ابتدا رنگ هر دو لایه را به #8ea1bb تغییر دهید :

سپس استایل زیر را بر هر دو لایه اعمال کنید :


5. کلمه “مکان تبلیغات شما” را با فونت b yekan و اندازه ی 24px و رنگ سفید و استایل زیر :

را مانند تصویر زیر در داخل هر دو لایه ایجاد کنید :

فایل رو save کنید
بسیار خب، امیدوارم خسته نباشید کار ما در این جلسه به پایان رسید، در جلسه بعدی به طراحی قسمت مطلب خواهیم پرداخت.امیدوارم این آموزش مورد پسند شما کاربران واقع شده باشد.
ممنون همیشه سلامت و موفق باشید واقعا کار درستید