Menu
×


با سلام . شاید شما دوستان عزیز تا حالا تصمیم به این گرفته باشید که بخواید لوگو ( آرم ) شبکه ای رو طراحی کنید و به هر دلیلی مثلا سخت بودن از اون منصرف شده باشید و یا نه به هر نحوی مثلا برای انجام کار های طراحی خودتون نیاز به لوگو شبکه یک پیدا کرده باشید و با جست جو های فراوان توی اینترنت هم لوگو خوب و با کیفیتی پیدا نکرده باشید ولی این وجود با این آموزش می توانید حرفه ای شوید.
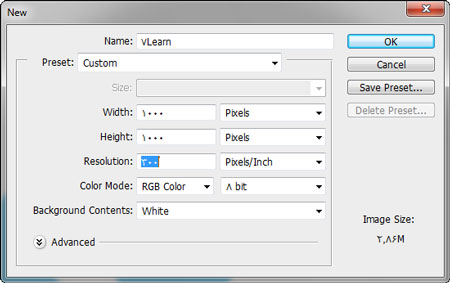
ما امروز قصد داریم تا لوگو این شبکه رو طراحی کنیم و به شما خوانندگان عزیز ثابت کنیم که طراحی لوگو واقعا کار سختی نیست و شما باید علاوه بر خلاقیت به تکنیک های فتوشاپ نیز تسلط داشته باشید که در اینجا ما تعدادی از این تکنیک ها را بررسی میکنیم و ان شاءال… در جلسات آینده به تکنیک های بیشتری خواهیم پرداخت . و اما آموزش ما :قبل از هر چیز بهتره که پیش نمایشی از کارمون رو ببینیم ( البته این توضیح رو بدم که در این آموزش از ورژن 6 نرم افزار فتوشاپ استفاده شده است .خوب برای طراحی آرم شبکه اول سیما ابتدا یه داکیومنت جدید به ابعاد 1000 * 1000 پیکسل ایجاد کنید و بقیه تنظیمات اون رو نیز با تصویر زیر هماهنگ کنید :

بعد از اون به قسمت Set Foreground Color برید و رنگ اون رو به 6dcff6 تغییر بدید . الان ابزار Rectangle Tool رو انتخاب و مربعی به ابعاد 5 سانتی متر در 5 سانتی متر ایجاد کنید و اون رو در وسط صفحه جا بدید . این هم کار من تا اینجا :

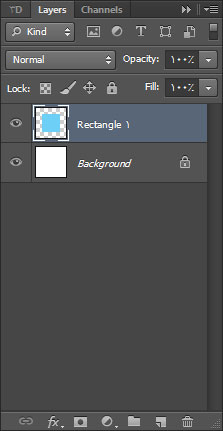
در اینجا به قسمت Layers برید :

و لایه ای رو که در اون مربع وجود داره انتخاب کنید و با زدن کلید های ترکیبی Ctrl + T اون رو به حالت انتخاب دربیارید و در نوار بالایی ظاهر شده تنظیماتی همانند تصویر زیر ایجاد کنید :

![]()
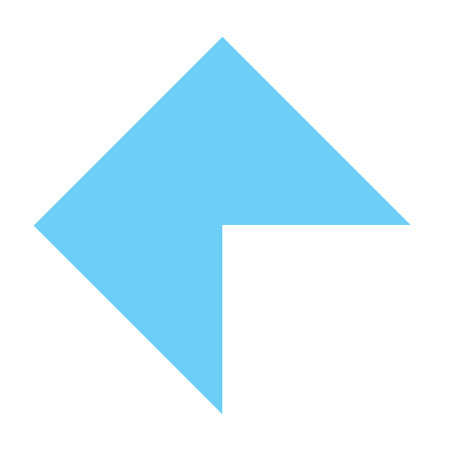
دوباره همین ابزار رو انتخاب اما این بار قبل از اون رنگ قسمت Set Foreground Color رو به سفید تغییر بدید و مربعی همانند تصویر زیر از ضلع شرقی به سمت ضلع پایین این لوزی رسم کنید :

Set Foreground Color

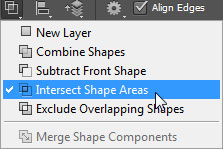
در اینجا ابزار Ellipse Tool رو که دقیقا زیر ابزار Rectangle Tool قرار داره یه دایره تقریبا بزرگ رو رسم کنید ( البته قبلش باید رنگ قسمت Set Foreground Color رو به همون رنگ آبی قبلی تغییر بدید ) . بعد از رسم دایره همانند تصویر زیر گزینه Intersect Shape Areas رو انتخاب کنید :

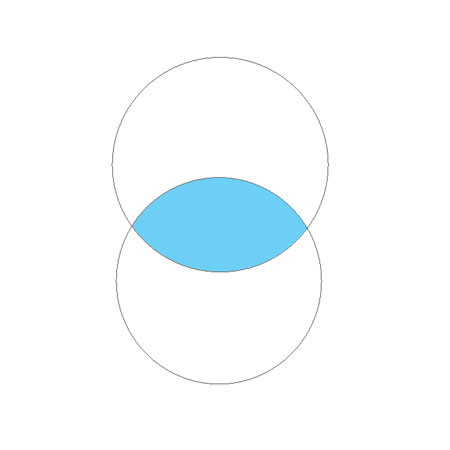
الان یه دایره دیگه به گونه ای رسم کنید که یه بیضی بین دو دایره ما به وجود بیاد . برای درک بهتر این قضیه به تصویر زیر دقت کنید :

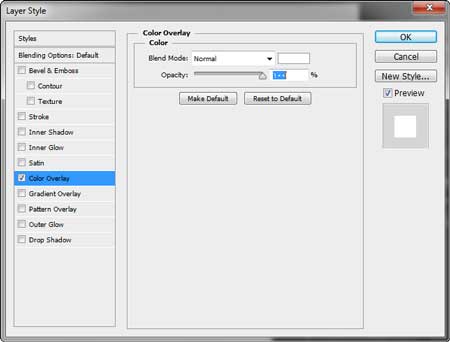
اگه که سایز این بیضی ما کوچک تر و یا بزرگ تر شد میشه با استفاده از کلید های ترکیبی Ctrl + T اون رو بزرگ تر و یا حتی کوچک تر کرد . الان همونطور که خودتون هم دارید میبینید خط های اطراف دو دایره هنوز وجود داره . برای برداشتن این خط های نازک روی لایه ای که این شکل در اون وجود داره برید و با کلیک چپ کردن روی اسم این لایه گزینه Rasterize Layer رو از منوی باز شده انتخاب کنید . بعد از اون دوباره روی همین لایه کلیک چپ کنید و از منوی باز شده این بار گزینه Blending Options رو بزنید . در کادر باز شده به قسمت Color Overlay برید و رنگ سفید رو انتخاب و گزینه Ok رو بزنید .

تا به الان باید کارتون شبیه به تصویر زیر شده باشه :

در اینجا نیز با استفاده ابزار Ellipse Tool دایره ای نسبتا کوچک رو ترسیم و در وسط این لوزی جای بدید . و این هم کار نهایی ما :

و در پایان :امیدوارم که از این آموزش نهایت استفاده رو برده باشید و به دردتون هم خورده باشه . امیدوار هستم که در جلسات آینده بتونم تکنیک های بیشتری از نرم افزار قدرتمند فتوشاپ رو برای شما عزیزان تدریس کنم .
دیدگاهتان را بنویسید