Menu
×


(به فارسی فیوآیکون)، به نماد کوچکی گفته میشود که عمدتاً بالای سربرگ مرورگر دیده میشود و نمادی از سایت یا وبلاگی است که بازدید کنندگان به آن سر میزنند. استفاده از Favicon جلوهی حرفهایتری به سایت میدهد برای همین هم خیلی از افراد دوست دارند که یک Favicon یا نماد برای سایت خود بسازند و آن را بر روی سایت قرار دهند. به همین دلیل ما در اینجا به ساخت Favicon برای سایت در فتوشاپ اشاره میکنیم که بسیار جال و بدرد بخور است ولی یاد گیری آن آسان است.
اولین قدم برای گذاشتن Favicon بروی سایت، این است که یک تصویر کوچک ۱۶×۱۶ پیکسلی بسازید که از آن به عنوان فیوآیکون استفاده کنید. برای این کار هم روش های مختلفی وجود دارد که یکی از بهترین و انعطاف پذیرترین آن، بهره بردن از فتوشاپ است. فتوشاپ نرم افزار گرافیکی است که هر کاری از دستش بر میآید.
ولی به صورت پیش فرض شما نمیتوانید این کار را انجام دهید. یعنی پس از این که با استفاده از ابزارها و وسایلی که در فتوشاپ وجود دارد، Favicon را ساختید، نمیتوانید از آن خروجی با پسوند .ico که پسوند مورد استفاده برای این کار است، بگیرید.
بدین منظور باید یک افزونه یا Plugin را روی فتوشاپ نصب کنید که نام آن ICOFormat.8bi میباشد. برای دانلود این افزونه به این صفحه مراجعه کنید و پس از آن بر روی نسخهی مورد نظر این افزونه کلیک کنید تا روی رایانه شما بارگیری شود. همانطور که در شکل زیر مشاهده میکنید، بسته به اینکه نسخه ویندوز شما ۳۲ بیتی یا ۶۴ بیتی میباشد، باید روی یک پیوند کلیک کنید تا کار دانلود شروع شود.


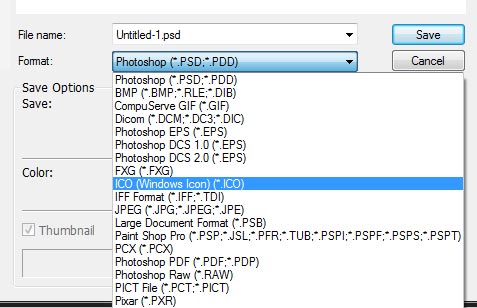
انتخاب گزینه ICO از فهرست Format در پنجره Save Asحال باید آن FavIcon را بر روی فضای میزبانی خود بارگذاری کنید و کد آن را در سربرگ صفحات سایت خود قرار دهید. اگر از سیستمهای مدیریت محتوا استفاده میکنید، باید این کد را در بین کدهای قالب قرار دهید؛ جایی که قالب بخش Head سایت شما را تشکیل میدهد.
نکتهای که برای ساخت Favicon برای سایت در فتوشاپ باقی میماند، این است که توجه کنید که ساخت یک عکس از هم ابتدا به اندازه ۱۶×۱۶ کاری سختی است و کیفیت کار شما را پایین میآورد. اگر میخواهید هم کار خود را ساده کنید و هم کیفیت آن را بالا ببرید، بهتر است که از یک سند بزرگتر، البته به شکل مربع در ابتدا استفاده کنید، و در نهایت آن را تغییر اندازه دهید و به یک سند ۱۶×۱۶ پیکسل تبدیلش کنید.
دیدگاهتان را بنویسید