Menu
×


Photoshop و Image Ready به شما امكان ایجاد فایلهای انیمیشن جذابی را با استفاده از امكانات پیشرفته مختلف، فیلترهای متنی یا فیلترهای تحریف كننده میدهند (شما میتوانید همانند لایهها، فریمها را در فتوشاپ ایجاد كنید. اما تنها در Image Ready میتوانید انیمیشن ایجاد كنید). با ایجاد كپیهایی از یك لایه و سپس اعمال یك فیلتر، به آنها به آسانی میتوانید با شدتهای مختلف فیلتر را متحرك كنید. در این كار عملی بر روی تصویری از یك گل كار خواهیم كرد و فیلتری با نام Twirl را به لایههای متوالی اعمال میكنیم تا انیمیشن جالبی ایجاد شود. هر چند میتوانید در شروع كار هر فایلی یا هر قالبی را انتخاب كنید، اما توجه داشته باشید كه فایلهای انیمیشن حتماً باید در قالب GIF ذخیره شوند.

در برنامه Image Ready گزینه File\Open را انتخاب كرده و سپس فایلی كه قصد ایجاد انیمیشن با آن را دارید، انتخاب نمائید.
كپی برداری از لایهها

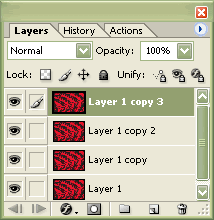
گزینه Window\Layers را انتخاب كنید تا پالت Layers فعال شود. از منوی پالت، گزینه Duplicate Layer را چندین مرتبه انتخاب كنید تا برای ایجاد انیمیشن مورد نظر چندین لایه مختلف در اختیار داشته باشید. برای این مثال سه بار این مرحله را تكرار كنید.
اعمال فیلتر به لایهها

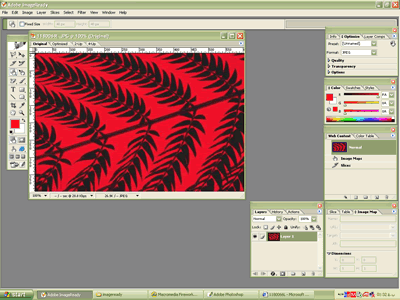
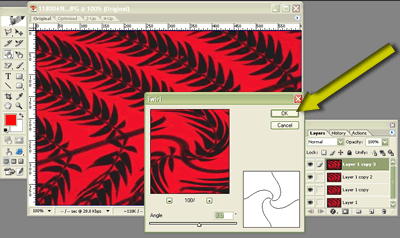
اولین لایه موجود در پالت Layers را انتخاب كرده و سپس فیلتر مورد نظرتان را انتخاب كنید (در این مثال ما گزینه Filter\Distort\Twirt را انتخاب كردیم). یك فیلتر با مقدار متوسط انتخاب كنید و OK را كلیك كنید. همین كار را برای بقیة لایهها تكرار كنید و در هر بار اعمال فیلتر، شدت آنرا افزایش دهید.

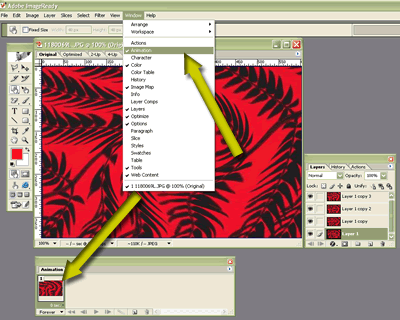
گزینه Window\Animation را برای باز كردن پالت Animation انتخاب كنید.
ایجاد فریم

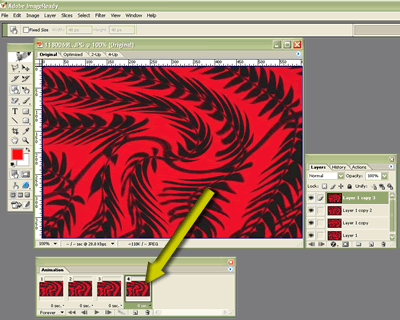
گزینه New Frame را از منوی پالت Animation انتخاب نمائید تا یك فریم جدید انیمیشن ایجاد شود. این مرحله را برای ایجاد یك فریم متناظر با هر لایه فیلترگذاری شدهای كه در مرحله 3 ایجاد كردهاید تكرار كنید. برای مثال اگر شما یك لایه اصلی داشته و 3 لایه در مراحل بعدی ایجاد كردهاید، باید 4 فریم انیمیشن ایجاد كنید.
ضمیمه كردن لایهها به فریمها

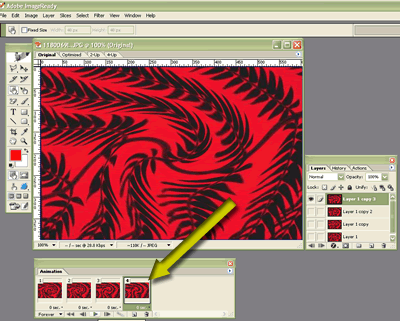
در حالیكه دو پالت Layers و Animation فعال هستند ، در اولین فریم انیمیشن كلیك كرده و لایه اول متناظر با آن را انتخاب كنید. آیكونهای مربوط به مشاهده یا مخفی بودن لایهها (آیكون چشم) را كلیك كنید بطوریكه تنها لایه انتخاب شده قابل مشاهده باشد. سپس فریم بعدی انیمیشن را كلیك كرده و لایه فیلترگذاری شده در پالت Layers بعدی را انتخاب كنید. دقت كنید كه تنها لایه انتخاب شده مشاهده شود. این مراحل را تكرار كنید تا هر لایه به یك فریم ضمیمه شود.
اجرای انیمیشن در Image Ready

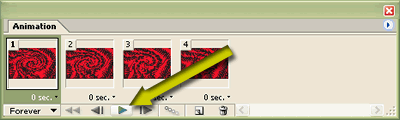
دكمه Play ای را كه در پائین پالت Animation قرار دارد كلیك كنید تا انیمیشن اجرا شود. همترازی تصاویر فریمها، نرمی تصویر و مدت زمان نمایش هر فریم را كنترل كنید. انیمیشن بطور متناوب تكرار میشود. دكمه Stop را برای متوقف كردن اجرای آن كلیك كنید.
تعیین دفعات اجرای انیمیشن

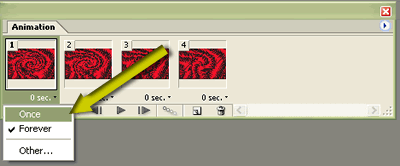
از منوی كشویی Loop Count برای تعیین دفعات اجرای انیمیشن استفاده كنید.به عبارت دیگر اینكه آیا انیمیشن پس از یك بار اجرا متوقف شود یا آنكه به دفعات معین پخش شود، در این قسمت تنظیم میشود. گزینه Once یا Forever را از منوی كشویی انتخاب كنید. همچنین میتوانید گزینه Other را انتخاب كرده و تعداد دفعات تكرار را در كادر محاورهای كه نمایان میشود، مشخص كنید.
تعیین زمان و مدت فریم

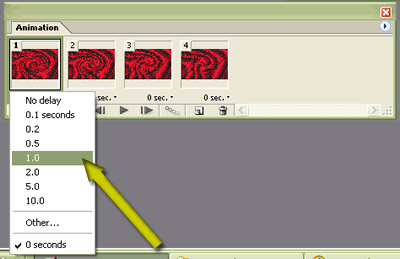
برای افزودن طول مدت نمایش هر فریم در منوی كشویی Timing فریمی كه میخواهید تغییر دهید كلیك كرده و سپس زمان مورد نظرتان را تعیین كنید. برای مثال ممكن است بخواهید زمان طولانیتری به فریم اول اختصاص دهید تا روی فریم مزبور تاكید شود.
تعیین بهینه سازی GIF

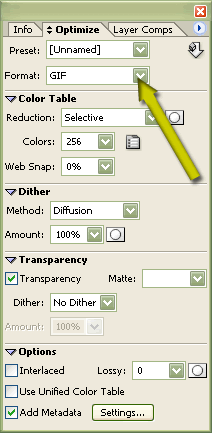
گزینه Window\Optimize را برای باز كردن پالت Optimize انتخاب نمائید. نحوه بهینه سازی انیمیشنها بصورت یك فایل GIF در كار عملی 2 توضیح داده شده است.

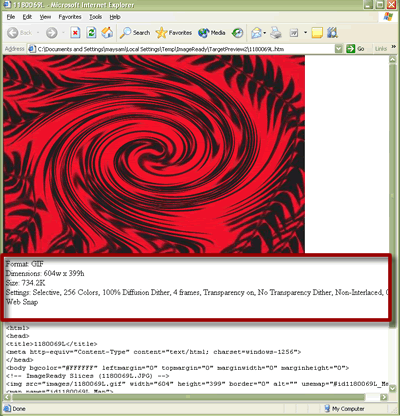
گزینه File\Preview in را انتخاب كرده و مرورگری كه مایلید فایل ایجاد شده را در آن ببینید از زیر منوی Preview In انتخاب كنید. فایل انیمیشن در مرورگر تعیین شده باز میشود و اطلاعاتی در خصوص اندازه، نوع و شیوه فشرده سازی فایل در پائین پنجره مشاهده میشود.
ذخیره فایل در قالب GIF

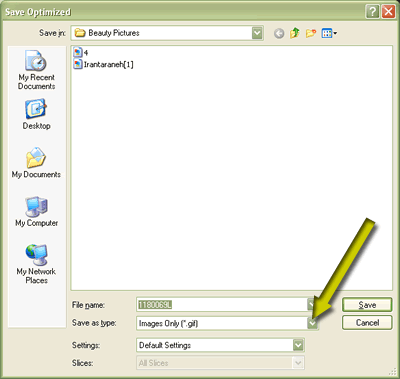
تنظیمات قالب بندی GIF را در پالت Optimize وارد كرده و سپس از منوی File\Save Optimized برای ذخیره تصویر بصورت فایل GIF استفاده كنید. برای درك جزئیات بیشتر در خصوص ذخیره فایلهای GIF، به كار عملی 2 همین بخش مراجعه نمائید.
*توجه *
شروع كار در فتوشاپ با توجه به اینكه در برنامه Photoshop فیلترهای بیشتری نسبت به برنامه ImageReady وجود دارد میتوانید مراحل 1 تا 3 را در برنامه فتوشاپ اجرا كرده و فیلترهای مورد نظرتان را به تصویر اعمال كنید.پس از بدست آوردن نتیجه مطلوب گزینه Jump To را كه در پایین جعبه ابزار قرار دارد كلیك كنید تا فایل تصویری به همراه لایههای فیلترگذاری شده آن در برنامه Image Ready باز شود. سپس میتوانید مراحل ایجاد فریم و ضمیمه كردن هر لایه به یك فریم را در این برنامه انجام دهید.
بهینه سازی و ذخیره فایل
هر چند فایل تصویر در مرحله 10 این كار عملی بهینه سازی شده، اما باید در مرحلة 12 نیز بصورت یك فایل GIF ذخیره شود. بهینه سازی فایل بصورت GIF در واقع تعداد رنگهای فایل را تعیین میكند و ربطی به ذخیره فایل ندارد. برای ذخیره فایل در حالت انیمیشن حتماً باید قالب بندی GIF89a انتخاب شود.كم نگه داشتن تعداد فریمها تا حد امكان فریمهای انیمیشن حجم فایل را افزایش میدهند و در نتیجه زمان دریافت آنها افزایش مییابد. سعی كنید حتی الامكان تعداد فریمها را در حداقل ممكن نگه دارید تا بارگذاری صفحات وب به سرعت و به راحتی امكان پذیر باشد.
ایجاد انیمیشنهای متنی با Text
برای ایجاد جذابیت و زیبایی انیمیشنهای متنی از ابزار Warp Text استفاده كنید. ابتدا متن را با ابزار Type ایجاد كنید، فریم انیمیشن را ساخته و افكتهای Warp Text را بتدریج به هر فریم اعمال كنید. Warp Text یك آیكون است كه در گوشه بالای نوار Options ابزار Text قرار دارد.از اینکه با ما در این آموزش همراه بودید ممنون امیدوارم به صورت کامل یاد گرفته باشید.
دیدگاهتان را بنویسید