Menu
×


در اینجا قصد داریم تا آموزشی ساده و البته زیبا از ساخت
یک پس زمینه حباب رنگی زیبا رو به شما دوستان عزیز اموزش بدم
خیلی ساده و آسان میتونید یه عکس زیبا و شگفت انگیز درست کنید
فقط در چند مرحله کوتاه …
طراحی و جمع آوری از : معصومه والی

یک سند جدید با کلیدهای ترکیبی (Ctrl+N) بسازید و اندازه آن را 1200*1920 پیکسل قرار بدید
و بعد با ابزار ” Paint Bucket Tool ” را انتخاب و کد رنگ را در پالت رنگ ها روی ( #262626 )
که رنگ خاکستری تیره است قرار بدید و با ابزار انتخاب شده روی پس زمینه خود اعمال کنید.

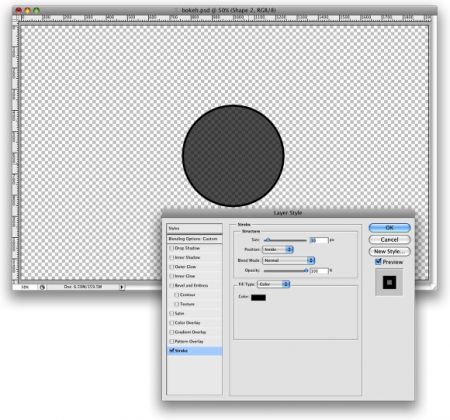
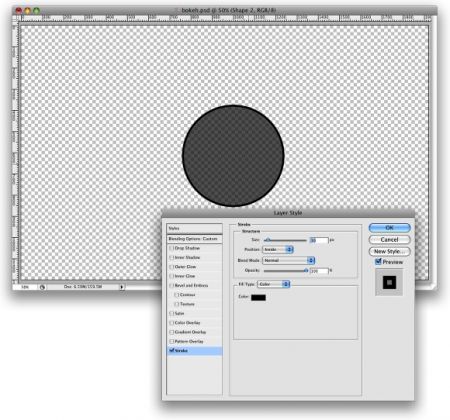
ابزار ” Ellipse Tool ” را انتخاب و رنگ پالت را روی سیاه قرار بدید و یک دایره روی پس زمینه خود ایجاد کنید.
از قسمت تنظیمات لایه ها ، گزینه Opacity را روی 50% قرار بدید. سپس بر روی لایه کلیک راست کرده
یا به مسیر ” Layer>Layer Style>Blending Options ” و گزینه Blending Options را انتخاب
و بعد گزینه ” Stroke ” را انتخاب و گزینه Size را روی 10px قرار داده
و گزینه Position را روی Inside قرار بدید و گزینه Color را روی رنگ سیاه تنظیم کنید و ok کنید.

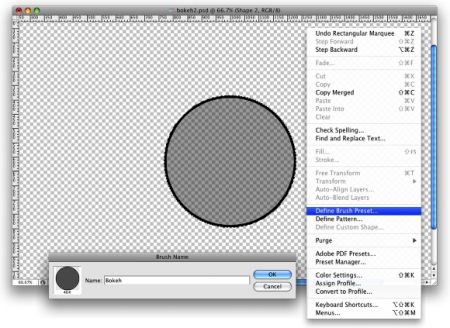
دایره را انتخاب و بعد به مسیر ” Edit>Define Brush ” رفته و یک نام برای براش خود انتخاب کرده
تا این دایره به عنوان براش شما ذخیره شود.
مثل تصویر زیر

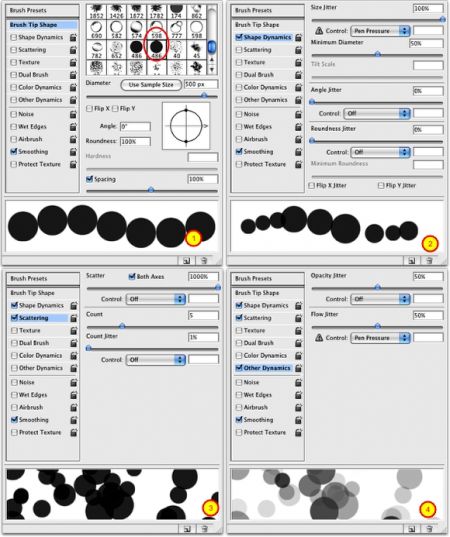
حالا به مسیر و منوی “ Window>Brushes ” بروید. سپس اولین کار اینست که براش ذخیره شده
را تغییر اندازه و فاصله دهیم و بعد از آن استفاده کنیم.
حتما چک باکس و گزینه ” Spacing ” را زده و مقدار آن را برابر با 100% قرار دهید.
بعد از آن طبق تصویر ، تنظیمات چک باکس ها
و گزینه های Shape Dynamics ، Scattering ، Other dynamics را قرار داده و تنظیم کنید.

ابتدا یک لایه جدبد با کلیدهای ترکیبی ( Ctrl+Shift+N ) ایجاد کنید
و آن را با کد رنگ از طریق پالت رنگ ها روی ( #1a1a1a ) قرار بدید و با ابزار ” paint bucket tool ” پر کنید.
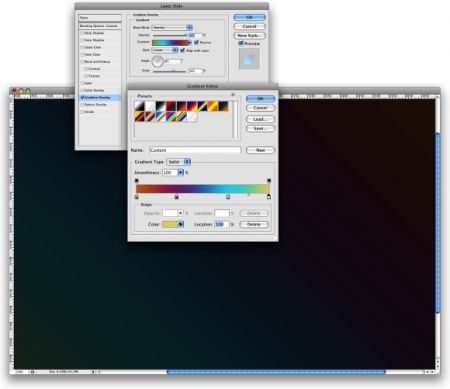
سپس وارد منوی “Layer>Layer Style>Gradient Overlay ” شده
و سپس گزینه Blend Mode را روی Overlay قرار داده و و گزینه Opacity را روی 100% و تیک گزینه Reserve را هم زده
و گزینه Angle را روی 45 درجه تنظیم کنید. بعد از آن گزینه Gradient را بزنید
و در صفحه باز شده کد رنگ ها را به ترتیب زیر تعیین کنید و سپس ok کنید.
زرد (#00085) – فیروزه ای (#1bdaeb) – بنفش (#9b3b81) – نارنجی (#d27e34)

سپس در پالت لایه ها روی آیکون پوشه یا ” Creat A New Group ” کلیک کرده
و یک فولدر بسازید و در پالت لایه ها Blend Mode را روی Color Dodge قراربدید.
حالا یک لایه جدید با کلیدهای ترکیبی ( Ctrl+Shift+N ) ایجاد کنید
و از نوار ابزار سمت چپ فتوشاپ ، ابزار ” Brush Tool ” را انتخاب و رنگ سفید را برای آن انتخاب کنید.
حالا کافیه که سایز براش را از نوار ابزار بالای فتوشاپ روی 350 تا 400 پیکسل قرار دهید و روی لایه جدید خود ترسیم کنید.

حالا به منوی ” Filter>Blur>Gaussian Blur ” بروید و مقدار Radius را روی 20 قرار داده
و Ok کنید تا لایه شما به صورت هاله ای شود.

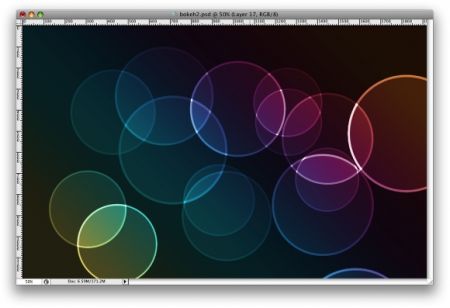
سپس یک لایه دیگر بالای لایه قبلی ایجاد کنید و دوباره افکت Bokeh خود را روی آن ترسیم کنید.
فقط حواستان باشه که سایز براش را نسبت به قبلی کمتر کنید.
بعد وارد منوهای ” Filter>Blur>Gaussian Blur ” شده و گزینه Radius را روی 4 پیکسل قرار داده و Ok کنید.
یک لایه دیگر بالای لایه های قبلی ایجاد کرده و مراحل قبلی را برای آن تکرار کنید.
این بار از براش های کوچکتر از قبلی ها استفاده کرده و Gaussian Blur را با اندازه 1 پیکسل روی آن انجام دهید.

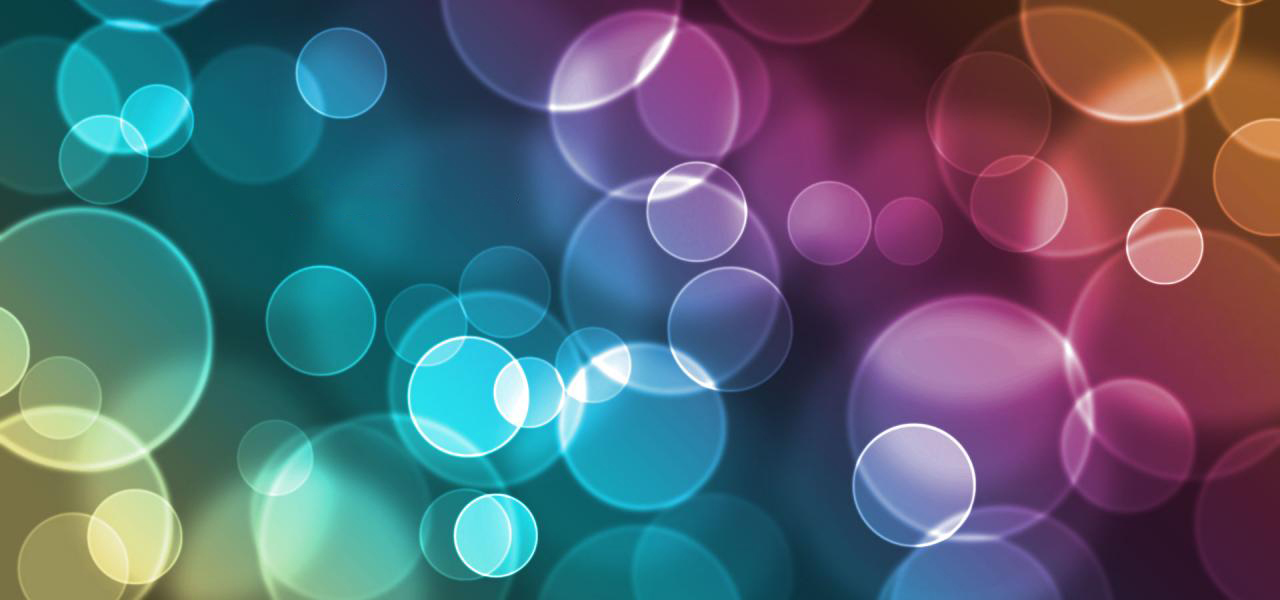
حالا کافیه که شما لوگو یا آرم خود را در جای مناسب قرار دهید.
و تصویر نهایی

دیدگاهتان را بنویسید