Menu
×


سلام دوستان عزیز
امروز میخوایم آموزش اصول صحیح طراحی و چگونگی ساخت حرکت ها (انیمیشن سازی) رو آموزش بدیم
شما باید این باور رو داشته باشید که میتونید هیچ کاری نشد نداره
همه چیز به تلاش و پشت کار شما بستگی داره هیچ وقت از کارتون دست بر ندارید
پس بریم سر وقت آموزشمون …
طراحی و جمع آوری از : پگاه سعادت
اصول طراحی : چگونگی ساخت حرکت ها در طراحی
طراحی کارتونی بدون به تصویر کشیدن حرکات و اکشن ها چه فایده ای دارد؟ طرحی که در آن هیچ قصه ای بازگو نشود هیچ ارزشی ندارد. علوم بسیاری وجود دارد که به مطالعه آناتومی بدن و چگونگی حرکات ماهیچه ها می پردازد. ولی آنچه ما از آن به عنوان حرکت در کارتون یاد می کنیم با نوع واقعی حرکت در دنیای واقعی بسیار متفاوت است. در نتیجه علاوه بر داشتن دانش لازم برای به تصویر کشیدن بدن کاراکترتان به تکنیک هایی هم برای جان بخشیدن به آن لازم دارید. و این چیزی است که در این آموزش می خواهیم در مورد آن صحبت کنیم.
مواردی که لازم است بدانید
وقتی یک کارکتر را در موقعیت خاصی میکشید باید حرکات مربوط به آن کاراکتر در آن موقعیت را هم به تصویر بکشید. هر تصویر باید به مخاطب احساس کارکتر مهارت ها وانگیزه های آنرا منتقل کند. و تمام این موارد باید بدون هیچ کلامی به بیننده منتقل شود. یکی از مزیت های طراحی نسبت به فیلم ها این است که در نقاشی می توان از زبان بدن و بزرگنمایی احساسات استفاده کرد. شما به یک بازیگر،استودیو و هزینه های اضافی احتیاجی ندارید. تنها قلم و کاغذ. تنها تخیلات شما هستند که محدودیت ها را برایتان درست می کنند.

دو هدف عمده در طراحی کارتونی :
به تدریج نقش هر یک از این ها را در نقاشی ها خواهیم فهمید.
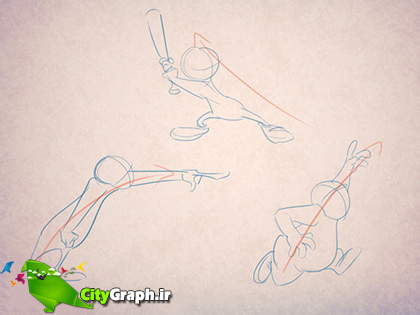
خطی از حرکات
این خطوط حرکات بدن کارکتر را در حین حرکت مشخص می کنند. اگر سعی کنید که نقاشی خود را بر اساس این خطوط جلو ببرید در انتها به نتیجه بسیار مطلوبی خواهد رسید. پس دفعه دیگر که قصد طراحی داشتید حتما این خطوط را فراموش نکنید.

این خطوط باید مستقیم باشید تا بتوانیم حرکات هر کارکتر را به راحتی تشخیص دهیم.
ببیند چقدر کار سخت خواهد شد اگر این خطوط به صورت پیچیده باشند:

مثالی از استفاده اشتباه از خطوط حرکت.
این خطوط با کارکتر در حالت عادی هیچ هماهنگی ندارند.
ما باید در کارتون شاهد سادگی و هماهنگی بین اجزا باشیم. و این خطوط به طراح کمک می کند که بتواند بین اجزای بدن کارکترش درهنگام حرکت هماهنگی بیشتری ایجاد کند.
برای این که تکنیک ها و فرایندهایی را که به جان بخشی کارکتر کمک می کند را بهتر درک کنیم باید یک سری قوانین تئوری در مورد این تکنیک ها را بدانیم.
۱۲ قانون اصلی انیمیشن
درسال ۱۹۸۱دو نفر از بزرگترین انیمیشن سازهای دیسنی کتابی نوشتند و در آن ۱۲ قانون در مورد اصول انیمیشن سازی را بیان کردند هر چند این قوانین بسیار قدیمی هستند ولی تا الان بدون تغییر باقی مانده اند و حتی برای ساخت انیمشین های دیجیتالی هم از آنها استفاده می شود
از آنجا که هدف ما توضیح تمامی نکات انیمیشن نیست به توضیح نکات مهم می پردازیم.
تعیین میزان انعطاف پذیری کارکتر
اگر از این مرحله به عنوان اصلی ترین مرحله یاد نکنیم باید بگوییم یکی از مراحل مهم در طراحی است. به خصوص وقتی قرار است که کارکتر ما دارای حرکت باشد. با استفاده از این تکنیک به کارکتر وزن و انعطاف پذیری اضافه می کنیم. به مثال زیر دقت کنید:

به فیزیک یک توپ در حال حرکت دقت کنید:
وقتی توپ می افتد سرعتش افزایش پیدامی کند و شکلش کشیده می شود.
وقتی بر روی زمین است به صورت افقی کشیده می شود.
مثال بالا به خوبی تکنیک را نمایش داد.

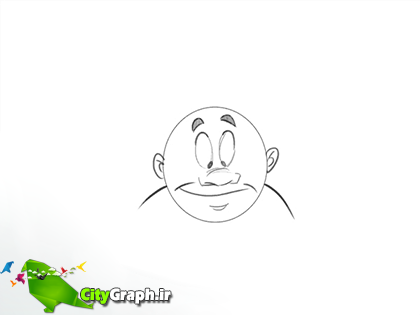
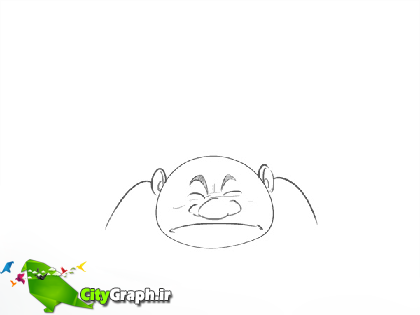
مثالی از اعمال تکنیک بر روی حالات صورت.
دقت کنید که جمجمه بدون تغییر باقی می ماند و فقط فک و آروازه کشیده و تغییر می کند.

افزودن همان تکنیک به یک صحنه ی د رحال حرکت. در مثال بالا به راحتی می توانید وزنی که کارکتر دارد حمل می کند را تشخیص دهید.ببینید که بدن چگونه در پایین جمع شده است و در سمت بالا بدن کشیده شده است.
بزرگ نمایی
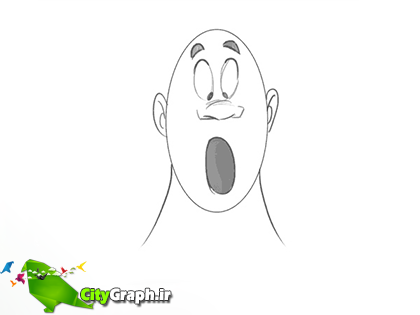
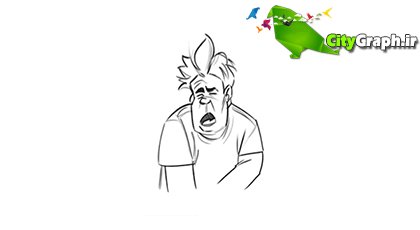
در این قسمت چیز زیادی برای گفتن نداریم چرا که از نام این تکنیک پیداست. بزرگ نمایی در کارتون ها برای انتقال احساسات یک قانون الزامی است. وقتی در دنیای واقعی از چیزی میترسیم یک اتفاق ناگهانی در بدن ما رخ می دهد. همین اتفاق هم باید در طراحی کارتون بیفتد ولی با نتیجه قوی تر.

دقت کنید که چگونه چشم ها از حدقه بیرون زده است.
این یک بزرگ نمایی از عکس العمل واقعی ما در واقعیت است.
با توجه به قانون دیسنی این تکنیک باید مطابق با دنیای واقعی و کمی همراه با بزرگ نمایی باشد.بزرگ نمایی شامل تغییر در فیزیک یک کارکتر و یا یک شی در صحنه است. به هر حال به یاد داشته باشید که باید سعی کنید حس درست را به بیننده منتقل کنید تا او را سردرگم و گیج نکنید.

بزرگ نمایی :
به خوطی که نشان دهنده حرکت کارکتر است دقت کنید.
این خطوط کمک می کنند تا فشاری که کارکتر برای بلند کردن بار دارد وارد می کند بیشتر به نظر بیاید.
به طوری که شما کاملا متقاعد می شوید که توپ خیلی سنگین است.
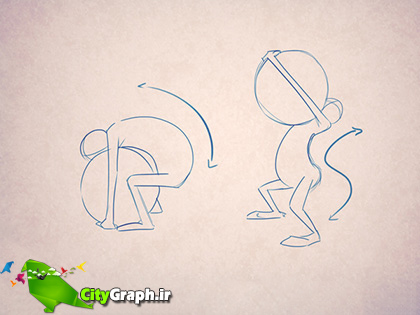
پیش بینی
پیش بینی تکنیکی است که استفاده می شود تا بیننده را برای اتفاقی که قرار است بیفتد آماده کنیم. مثل پیش بینی یک حرکت یا شکل یک یک شی یا کارکتر.

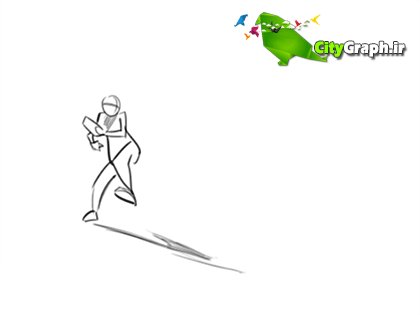
این یک مثال از پیش بینی است که در آن کارکتر آماده است تا بدود و صحنه را ترک کند.
به طور تئوری پیش بینی شمایل حرکات زمانبندی شده در هر جهتی است که با یک حرکت از جهت دیگر تشدید می شود. در کارتون ها بیشتر مواقع اول پیش بینی است وبعد فرایند ریکاوری برای تکمیل این ترتیب.

دقت کنید که در تصویر بالا می توانیم حرکت پیش بینی شده را وارد کنیم :
در ابتدا پیش بینی ای از یک حرکت کوتاه است به تدریج بدن وارد حالت ریکاوری می شود وبه حالت اولیه بر می گردد
پیش بینی تکنیکی است که برای ایجاد تاثیر در یک صحنه استفاده می شود. به عنوان تمرین مثال های دیگری از این تکنیک را پیدا کنید.
لهجه
در کارتون از لهجه برای انتقال حس تعجب استفاده می کنیم. این از الگوی زییر پیروی می کند:
کارکتر موضوع جالبی را می بیند
پیش بینی اتفاق می افتد
لهجه پیش می آید و سر به سمت بالا می آید
کارکتر مینشیند
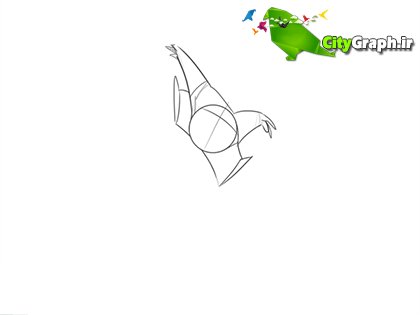
قدم ۱
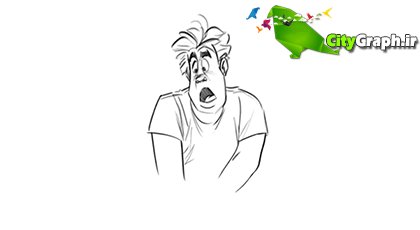
با یک کارکتر در حالت معمولی و خوشحال شروع می کنیم.

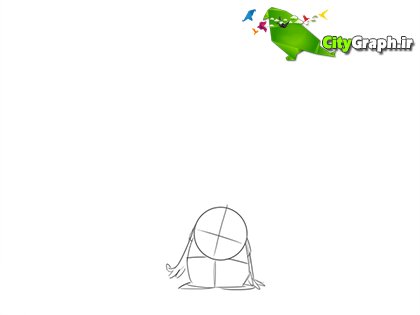
قدم ۲
کارکتر یک موضوع جالب می بیند و پیش بینی رخ می دهد سر به سمت پایین می آید همراه با چشمانی بسته. این حرکت این ایده را شدت می بخشد که کارکتر چیز غیرقابل باوری دیده است

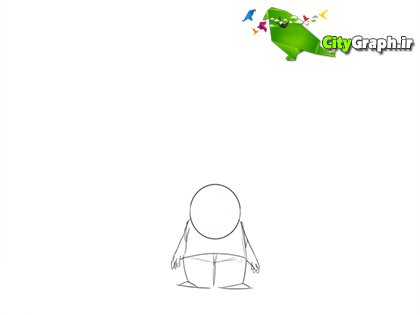
قدم ۳
تعجب اتفاق می افتد و سر به سمت بالا می آید.

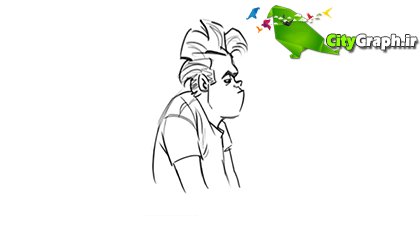
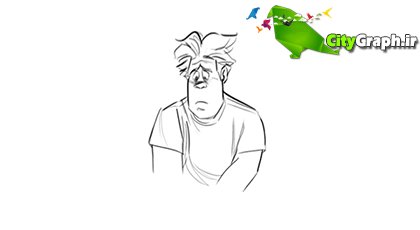
قدم ۴
کارکتر به حالت اولیه بر می گردد

در این فرایند طراح از زمان بندی استفاده کرده است که شامل طراحی های اضافه برای ارائه حرکات روان تر است.

می توانیم اثر تکنیک اول را به تصویر انعطاف پذیری می بخشد در این تصویر ببینیم.
در زندگی واقعی تنها عضو متحرک در سر فک ها هستند که به صورت مرتب باز و بسته می شوند.
ولی درکارتون هر چیزی حتی سر هم می تواند کشیده شود.
تغییر در ریتم
به طور طبیعی وقتی برای یک حرکت ناگهانی آماده میشویم بدن ما به وقفه زمانی اندکی نیاز دارد تا انرژی لازم برای انجام این حرکت را ذخیره کند.نتیجه یک افزایش ناگهانی انرژی است که پس از مدتی دوباره به حالت عادی خود باز می گردد. این یکی از دلایلی است کارکتر انیمیشن وقتی تعداد وقفه های فریم با ریتم خاصی تغییر می کند واقعی به نظر می رسد این در واقع برزگنمایی ای از زندگی واقعی است.
درکارتون، وقتی فریم های بیشتری را در ابتدا وانتهای یک اکشن قرار می دهیم و فریم های کمتری را ما بین آنها استافده می کنیم در واقع داریم بر روی یک حرکت خاص تاکید می کنیم . از این تکنیک در انیمیشن به وفور استفاده می کنیم به خصوص در حرکات ناگهانی مثل پرش از زمین.

نکته:
اگر طراح وب هستید و برای ساخت انیمیشن در صفحات وب از Transition استفاده می کنید قطعا با اصطلاح تایمینگ یا همان زمان بندی در CSS3 برخورد کرده اید. این تابع همچنین از مقادیری مثل Ease in و Ease out برای تعیین مقدار انعطاف حرکت انیمیشن استفاده می کند. به همین ترتیب اگر از After Effects برای ساخت ویدئو استفاده کرده باشید حتما در منوی Keyframe Assistant از مقادیری چون Ease Ease و Ease In و Ease Out استفاده کرده اید که این بدان معنی است که شما از تکنیک معروف ریتم بخشیدن به انیمیشن استفاده کرده اید.
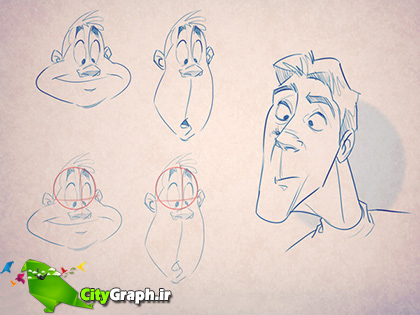
زیباسازی
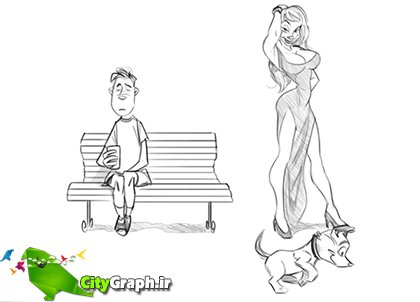
این تکنیک برای زیباسازی است و در واقع شخصیتی است که هنرمند به کارکتر می دهد. کارکترها چه خوب باشند چه بد، قهرمان یاآشوبگر، زن یا مرد، مهم ترین نکته این است که بیننده بتواند با آنها ارتباط برقرار کند. ویژگی فیزیکی هم به کارکتر شخصیت می دهد. در نتیجه برای هر حرکتی که کارکتر انجام می دهد باید ویژگی فیزیکی و اجتماعی و فرهنگی را در نظر بگیریم تا با کارکتر همخوانی داشته باشد.

در شکل بالا ببینید که جزئیات چگونه باعث شخصیت دادن به هر کارکتر شده است. صورت کشیده و خشن گارسون، و ظرافت زنانه و شوخ طبعی کارکتر آخر. نکته مهم این است که طبیعت هر کارکتر را درک کنید و از آنها برای جان بخشی به کارکترتان استفاده کنید.
در مورد حرکاتی که هر کارکتر میتواند داشته باشد و با بیننده ارتباط برقرار کند تحقیق کنید. دزد؟ شعبده باز؟ گارسون؟ هر کارکتر باید ویژگی های منحصر به فردخود را داشته باشد که آنها را تعریف کند. نوع پوشش کارکترها. همیشه باید ببینیم که در دنیای واقعی اتفاقات چگونه است و آنها را در طراحی ها استفاده کنیم.
صحنه سازی
از صحنه سازی برای جلب نظر بیننده به شی و یا اتفاق یا کارکتری خاص استفاده می شود. در واقع اکثر اوقات از صحنه سازی استفاده می شود تا بیننده به نکته مهم توجه کند و از سایر نکات غیر مهم بپرهیزد. این تکنیک در مورد رنگ ها، نور و زوایای دوربین هم کاربرد دارد تا نکات مهم را برجسته تر کند.

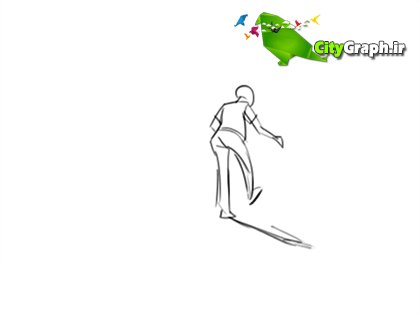
در این صحنه ماشین را اضافه کرده ایم تا پیغام رابهتر منتقل کنیم.
بررسی حرکات جز به جز
این تکنیک به این معنی است که یک صحنه متحرک را از ابتدا تا انتها فریم به فریم بکشیم. در طرح های دو بعدی باید تمام فریم ها را جز به جز کشید ولی در طرح های سه بعدی می بایست فریم های اصلی را کشید و سپس بین آنها را با فریم های میانی پر کرد.

بررسی حرکات جز به جز دقت کنید که چگونه موها و لباس در جهات مختلف حرکت می کنند
مسیر حرکت
خطی که یک کارکتر یا شی طی می کند مسیرحرکت نامیده می شود. اگر یک شی یا کارکتر بدون هیچ دلیل موجهی از خط حرکت خود خارج شودباعث می شود که انیمیشن شما عجیب و غیرطبعی به نظر برسد.
حرکات ثانویه
این تکنیک اضافه کردن حرکت ثانویه به حرکت اولیه است تا پیغام بهتر منتقل شود. فرض کنید که یک کارکتر بدون احتیاط در حال عبور از کنار خیابان است و ماشین ها برای تاکید بر خطر از کنار او عبور می کنند.و یا حالات چهره یک بندباز هنگامی که برروی یک طناب در حال راه رفتن است. این ها مثال هایی از حرکات ثانویه بودند که تنها برای تاکید بر ایده اصلی و به عنوان مکمل به کار می روند.
زمان بندی
زمان بندی به معنای کمیت طراحی است. برای مثال، یک شی یا کارکتر که به سختی حرکت می کند معمولایک کارکتر سنگین است. که این نشان دهنده تعداد فریم هایی است که شما باید استفاده کنید تا نقاشی تان واقعی به نظر برسد. و برعکس این کار برای کارکترهای سبک تر.
زمان بندی مفهوم بسیار مهمی در انیمیشن است و به طور گسترده برای ساخت کارکتر و حرکاتش استفاده می شود.
طراحی
طراحی به معنی کشیدن دقیق نقاشی بر روی صفحه کاغذ است. طرح ها باید دارای حجم و وزن باشند تا به خوبی درک شوند و مخاطب آنها را بپسندد. دقت کنید به هر حال، به معنی افزودن کامل جزئیات واقعی به نقاشی تان نیست ولی باید طوری باشد که منظور خود را بتوانید برسانید. طراحانی که اصول طراحی رابه خوبی فراگرفته باشند می توانند شروع به طراحی سه بعدی کنند.
برخی طراحی های کارتونی برای این که منظور دقیق را به مخاطب برسانند باید کاملا از اشیا و لباس و سایر جزئیات دقیق و به جا استفاده کنند تا بتوانند مثلا برهه زمانی خاصی را به بیننده منتقل کنند. به همین دلیل طراح باید اطلاعات قوی ای در مورد اصول طراحی و آناتومی انسان داشته باشد.

حرکات ترکیبی و چرخه راه رفتن
راه رفتن اولین چیزی است که فرا گرفته میشود. به حرکت درآوردن یک کارکتر سخت ترین بخش در کارتون سازی است. چرا که با توچه به حجم و وزن و صحنه راه های مختلفی برای این کار وجود دارد.
راه رفتن چیزی نیست جز این که بتوانیم خودمان را کنترل کنیم. به عبارت دیگر باید سعی کنیم که باصورت به زمین نخوریم کاری که کودکان در ابتدای فراگیری راه رفتن انجام می دهند.
در کارتون از طریق راه رفتن یک شخص می توانیم داستان های زیادی را بازگو کنیم برای همین از کمی بزرگ نمایی استفاده می کنیم تا به نتایج جالب تری برسیم.
تصویر زیر را آنالیز می کنیم:

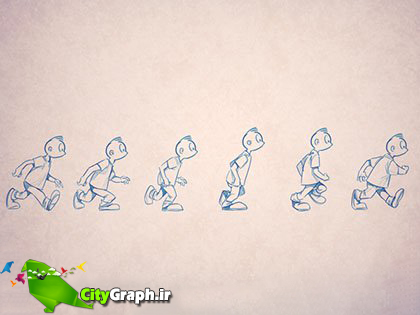
مثالی از یک راه رفتن ساده :
بدن به آرامی به سمت بالا می رود
در تصویر بالا دست ها همیشه درخلاف پاها حرکت می کندو وقتی بدن به سمت بالا کشیده می شود یک پا صاف است و خم نشده است.
حالا جاهای خالی را با نقاشی های باقی مانده پر می کنیم و یک راه رفتن کامل را به تصویر می کشیم.


روش های مختلف راه رفتن و دویدن
همان طور که قبلا هم گفتم در کارتون راه های مختلفی برای راه رفتن وجود دارد که هر کدام برای بیان احساسات و خواسته های خاصی در کارکتر استفاده می شود.

به سه مدل راه رفتن دقت کنید،
اینها برا اساس یک کتاب کارتون انیمیشنی ساخته شده اند.
قطعا اینها را بارها و بارها در کارتون های مختلف دیده اید.

مثالی از راه رفتن با غرور بدن مدام در حال بالا و پایین رفتن است.
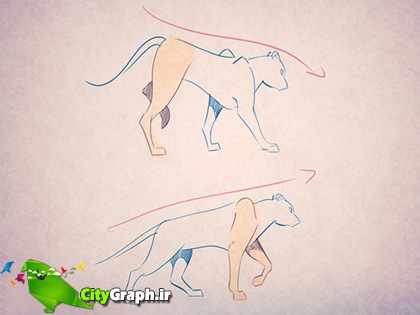
تفاوت های حرکت در چهارپایان
حرکت در چهارپایان موضوع پیچیده ای است چرا که باید چهار پا را به جلو و عقب حرکت دهید. این انعطاف پذیری در حرکت باعث می شود که کار پیچیده شودا ولی موضوع بسیار جالبی است برای مطالعه در دنیای واقعی.
حرکت یک چهارپا درکارتون در واقع ساده شده همین حرکت در طبیعت است. ماهیچه و مفاصل و عضلات با توجه به حرکت رفتارهای متفاوتی از خود نشان می دهند.

به حرکت پنجه های عقب و جلو دقت کنید.وقتی پاهای عقب در حرکت است سر همراه با سینه به سمت پایین می آید و برعکس این اتفاق وقتی که پاهای جلو در حرکت است.
در حالت کارتون حرکات دیگری هم هستند ه ریتم دیگری را دنبال می کنند. به دو مورد از آنها اشاره می کنیم.

به عنوان تمرین مسیر حرکت را در اشکال بالا بیابید .
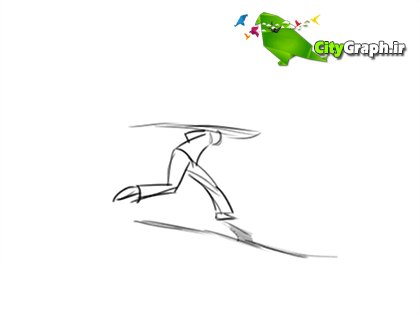
هم چنین سورتمه رفتن یعنی تصویر دوم نمونه ای خوبی از استفاده از تکنیک اول است.

مثالی از سورتمه رفتن .
پاهای جلو هدایت کننده هستند.
راه رفتن و یا دویدن به عوامل متعددی بستگی دارد، مثل وزن قد و … مهم ترین چیز این است که سعی کنیم حرکات را به واقعیت نزدیک کنیم.
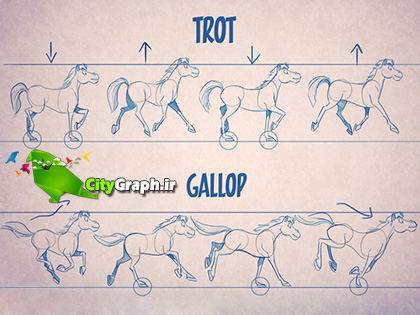
بحث راه رفتن و دویدن مبحث پیچیده ای است که باید در یک آموزش جداگانه به آن پرداخته شود. حیوانات دیگر مثل اسب ها به سبب آناتومی متفاوتی که دارند در هنگام راه رفتن به صورت متفاوت عمل می کنند.
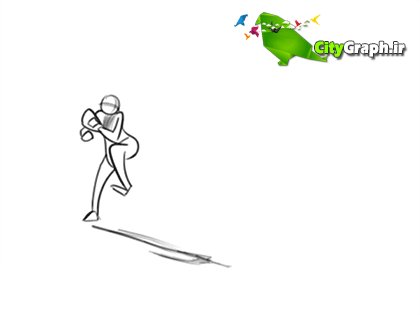
جمع بندی
در نهایت، در زیر ترتیبی از انیمیشن ها را می بینید که من با استفاده از تکنیک هایی که تا اینجا یاد گرفتیم درست کرده ام. سعی کنید تک تک تکنیک ها را در این طرح پیدا کنید.

بحث فعلی که در ادامه به بحث در مورد نقش انیمیشن سنتی در هنر قرن ۲۱ وجود دارد. استودیوهای انیمیشن پیکسار و مدرن مانند دریم هنوز هم حداقل ۹۰٪ از تکنیک های بحث شده در بالا استفاده می کنند. طراحی از زندگی، چه از طریق پین آپ، نوار کمیک و یا کارتون آن عالی است. کودکان بر این باورند که یک حیوان می تواند صحبت کند و مثل یک انسان عمل کند. شما می توانید با نقاشی احساسات بیننده را تحریک کنید.
موفق و پیروز باشید .
منبع آموزش : پارسی سایت
سلام.وب خیلی خوب و جالبی دارید.موفق باشید دوست عزیز