Menu
×

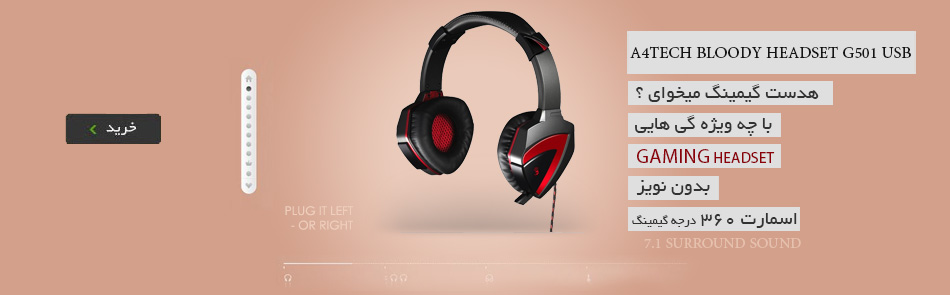
مطلبی که امروز شهر گرافیک برای شما در نظر گرفته است آموزش طراحی بنر تبلیغاتی مختص وب سایت می باشد.طراحی بنرهای تبلیغاتی که باعث رشد فروش یک محصول می شود البته اگر استاندارهایی از قبیل هارمونی رنگ ، انتخاب تصویر مناسب ، چیدمان صحیح عناصر صفحه و موارد دیگر به صورت درست رعایت شود . امروز صبح یک بنر برای جدیدترین هدست گیمینگ ای فورتک با عنوان A4TECH bloody headset G501 USB طراحی کردم .میخواهم روش درست کردن این بنر را با استفاده از فتوشاپ آموزش بدهم .
1. یک صفحه به ابعاد 295×950 با رزولوشن 72 ایجاد کنید . File > New یا استفاده از کلیدهای ترکیبی Ctrl+N
1.1. بر روی لایه صفحه ای که ایجاد کرده اید دابل کلیک کنید تا تنظیمات layer Style نمایش داده شود . سپس تنظیمات Gradient Overlay را تغییر بدهید .
2. ابزار Line Tool را انتخاب کرده و یک خط با ضخامت 1 پیکسل ترسیم کنید . در صد رنگی خط کشیده شده باید برابر با e6d0c6 باشد .
3. ابتدا یک لایه جدید ایجاد با فشردن کلیدهای Shift + Ctrl + N ایجاد کنید . از کلید های حال میخوام یک سایه ایجاد کنم .ابتدا ابزار Elliptical Marque Tool را انتخاب کرده و یک دایره میکشم .
3.1.سپس ابزار Marque را انتخاب کرده و با استفاده از تنظیمات Subtract ابزار دقیق نصف دایره را از حالت انتخاب خارج میکنم .
4. ابزار Brush را با سختی قلم صفر انتخاب کرده و از طرف پایین کادر به طرف داخل یک حاله در لایه جدید ایجاد کنید . دقت داشته باشید که از طرف بیرون و با اندازه قلم بزرگ که یکنواخت در بیاد . درصد رنگ حاله 726966
5. کلید Ctrl+D را بفشارید تا ناحیه انتخاب از Select خارج شود .
6. 2 فیلتر را همانند تصویر زیر بر روی کادر کشیده شده اعمال کنید . Fill لایه را در پایان برابر با 60 قرار بدهید
7. تصویر هدست را از قسمت پایین ذخیره کنید و وارد فتوشاپ و در جای مشخص شده قرار بدهید .
8. ابزار Rectangle Tool را انتخاب کرده و چند کادر همانند تصویر زیر با درصد رنگی dfdfdf بکشید . سپس فونت B yekan را انتخاب کرده و متن مور نظر را داخل هر کادر با درصد رنگی 333231 تایپ کنید .
9. یک متن هم سمت چپ با فونت Century Gothic با درصد رنگی eecfbd و اندازه 12pt ایجاد میکنم .
10. ابزار Rounded Rectangle Tool را انتخاب کرده و یک کادر با Radius 27px سپس بر روی کادر کشیده شده دابل کلیک کرده و تنظیمات Gradient Overlay را تغییر بدهید
11. حالا با ابزارهایی که در Custome shape tool وجود داره یکسری نقاط و شکل بر روی کادر کشیده شده قرار بدهید . نقاط کم رنگ b5c0b8 درصد نقطه پر رنگ 575f56
12. ابزار Line Tool را انتخاب کرده و یک خط با ضخامت 1 پیکسل ترسیم کنید . در صد رنگی خط کشیده شده باید برابر با f0ccbc باشد . سپس با استفاده از ابزار Custome shape tool چند نقطه در جاهای مشخص شده قرار بدهید . سپس یکبار دیگر ابزار Line Tool را انتخاب کرده ویک خط با درصد رنگی روشنتر همانند تصویر زیر بکشید f4e0d4 . برای آیکون هدفون هم می توانید از تصاویر اینترنت استفاده کنید .
13. فقط کلید خرید با قی مانده است . ابزار Rounded rectangle Tool را با Radiuse 3 pxو درصد رنگی 343436 انتخاب کرده و یک کادر همانند تصویر زیر بکشید . سپس فونت B yekan را انتخاب کرده و کلمه خرید را با درصد رنگی e4e4e4 تایپ کنید . برای فلش سبز رنگ هم از آیکون ها Custome shape tool استفاده کنید . امیدوارم از این آموزش لذت برده باشید .
منبع: آسارایان
دیدگاهتان را بنویسید