Menu
×


بازم سلام خدمت همه ی دوستان عزیز
بنا به درخواست جمعی گسترده از بازدید کنندگان برای آموزش نرم افزار Adobe Flash
ما این تصمیم رو گرفتیم که از صفر تا صد این نرم افزار رو به صورت نکته به نکته و گام به گام برای شما آموزش بدیم
ولی برخی از دوستان گلایه کردن که حجم فیلم های آموزشی بالاس و برای دانلود به مشکل بر میخورن !
(که با اینترنت ایران این عمر طبیعیه) 😉
و ما وظیفه ی خودمون میدونیم که به نظرات و انتقادات شما با کمال میل گوش بدیم و خواسته های شمارو عملی کنیم .
پس با سایت خودتون سایت شهر گرافیک همراه باشید ..
طراحی و جمع آوری از : پگاه سعادت
فلش و کاربرد آن
امروزه در دنیای وب و مالتی مدیا، فلش، کاربردی ترین و قدرتمندترین نرم افزاری است که مورد استفاده طراحان سایت، مالتی مدیا و انیمیشن قرار می گیرد. این نرم افزار قدرت بالایی را در ایجاد متحرک سازی دو بعدی در اختیار کاربر و طراح قرار می دهد. فلش مانند نرم افزار ایلوستریتور نرم افزاری است که بر پایه وکتور طراحی شده است، به این معنی که تمام اشکال و اشیای ایجاد شده در آن وکتور بوده و در نتیجه اشیای رسم شده در آن علاوه بر کیفیت بالا و سادگی در ویرایش، از حجم پایینی برخوردار می باشند. از این رو، در سال های اخیر استفاده از فلش در وب سایت ها و نرم افزارهای مالتی مدیا به دلیل جذابیت بصری افزایش چشمگیری یافته است.
آشنایی با محیط و قسمت های مختلف فلش
قسمت های مختلف فلش و هر برنامه گرافیکی دیگر به کاربر این امکان را می دهد تا برای ایجاد اشکال و تصاویر و همچنین ویرایش آنها از امکانات برنامه که شامل ابزارها و پنل های مختلف می باشد استفاده نماید. درتصویر زیر محیط فلش را مشاهده می نمایید.
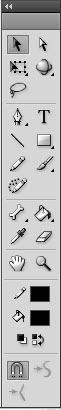
جعبه ابزار
حاوی ابزارهایی برای ایجاد و ویرایش تصاویر، اشکال مختلف و تنظیمات ابزار می باشد.
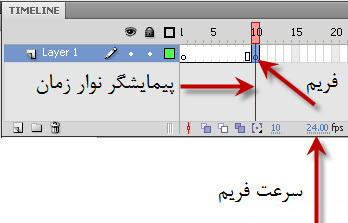
نوار زمانی
این نوار، نشان دهنده فرایند حرکت مرحله به مرحله اشیاء و اشکال ایجاد شده می باشد. تعداد فریم ها و سرعت حرکتی که خط پیمایشگر نوار زمانی طی می کند، نشان دهنده سرعت نمایش یک شیء می باشد.
پنل خصوصیات
تنظیمات و خصوصیات ویژه هر ابزار را در اختیار کاربر قرار می دهد.
فضای طراحی/صفحه ترسیم
صفحه کاملأ سفید (درحالت پیش فرض) که داخل آن تصاویر و اشکال مورد نظر را رسم و ایجاد می کنید.
پنل ها
فلش دارای قسمتی به نام پنل است. هر پنل دارای ابزارها و خصوصیات مختلفی برای انجام کاری است. به طور مثال، در پنل Library یا کتابخانه می توانید اشیاء و تصاویر را به نماد تبدیل کرده و یا این نمادها را مدیریت کنید. در پنل رنگ، قادر خواهید بود رنگ اشیاء را مدیریت کرده و همچنین در پنل Align می توانید اشیاء و تصاویر را بر روی صفحه و یا نسبت به یکدیگر تراز نمایید.
نکته:
می توانید برای پنهان کردن و یا نشان دادن پنل ها و جعبه ابزار، کلید F4 را در صفحه کلید فشار دهید.
استفاده از صفحه طراحی و پنل ابزار
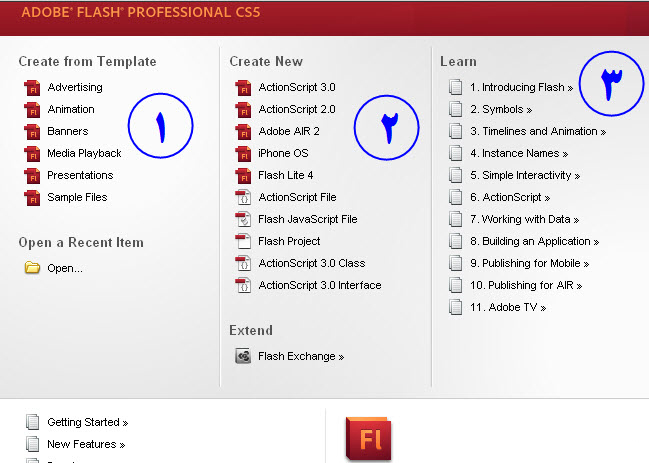
هنگامی که برنامه فلش را باز می کنید، در ابتدا پنجره زير ظاهر می شود. این پنجره شامل سه قسمت اصلی می باشد:

برای ایجاد یک سند جدید، در قسمت 2 روی ActionScript3.0 یا ActionScript2.0 کلیک کنید. پس از کلیک و انتخاب آن، وارد محیط اصلی برنامه می شوید. همانطور که در قسمت آشنایی با محیط و قسمت های مختلف برنامه گفتیم، برای رسم و طراحی اشیاء و شکل ها توسط ابزارهای برنامه، روی صفحه طراحی این اشیاء را ایجاد می نماییم.
ابعاد پیش فرض صفحه طراحی در فلش CS5، 400X550 می باشد که در ادامه خواهیم گفت چگونه می توانید این ابعاد را تغییر داده و ابعاد مورد نظرتان را به عنوان ابعاد پیش فرض در برنامه تعریف کنید. در شکل زیر، ابعاد پیش فرض صفحه طراحی یا سند را تبدیل به ابعاد 250X350 کرده ایم. در قسمت پایین برنامه و در پنل خصوصیات ابعاد صفحه را مشاهده می کنید.


سایتتون عالیه
ممنون بابت آموزش های عالیتون
🙂